
Table of Contents
- Introduction
- Why Graphic Designers Need a Portable Inkjet Printer
- Introducing the Kenpiko KP008 Handheld Inkjet Printer
- Key Features of the Kenpiko KP008 Handheld Inkjet Printer
- Product Specification
- Design and Build Quality
- Ease of Use and Interface
- Printing Performance and Quality
- Battery and Portability
- Connectivity and Compatibility
- Package and Accessories Included
- Best Use Cases for Graphic Designers
- Tips for Getting the Best Results
- Why the Kenpiko KP008 Is the Best Portable Inkjet Printer for Designers
- Conclusion
Discover why the Kenpiko KP008 Handheld Inkjet Printer stands out as the Best Portable Inkjet Printer for Graphic Designers in 2025. Learn about its print quality, usability, features, and how it compares to other compact printers for creative professionals.
Introduction
For graphic designers, a portable printer is not just a convenience—it’s an essential creative tool. Whether it’s for on-the-spot packaging mockups, client presentations, or field labeling, the right printer should offer flexibility, sharp image reproduction, and efficient operation. In 2025, the Kenpiko KP008 1-inch Handheld Inkjet Printer has become a favorite among professionals who need mobility without sacrificing precision.
This guide explores why the Kenpiko KP008 deserves the title of the Best Portable Inkjet Printer, what makes it ideal for designers, and how it compares to other leading options in the portable printing market.
Why Graphic Designers Need a Portable Inkjet Printer
Design professionals often work across multiple settings—from studios and offices to client sites and workshops. A portable inkjet printer offers a powerful combination of flexibility and control, allowing designers to produce high-quality visuals anywhere.
On-the-Go Creativity
A portable inkjet printer allows designers to bring their ideas to life instantly. Whether you need to print a mockup, label, or sample, the convenience of handheld printing ensures no creative opportunity is missed.
Professional Presentation
Graphic designers often need to showcase their work in physical form. Being able to print directly onto packaging, materials, or labels demonstrates both skill and professionalism, leaving a lasting impression on clients.
Efficiency and Time Savings
Traditional printers require setup time and space, while a handheld inkjet printer like the Kenpiko KP008 eliminates that hassle. Its compact design supports quick deployment, making it ideal for time-sensitive design tasks or fieldwork.
Introducing the Kenpiko KP008 Handheld Inkjet Printer
The Kenpiko KP008 is not just another compact printer—it’s an advanced portable printing solution built for precision and adaptability. This 2025 upgraded model combines enhanced print quality, longer battery life, and multi-surface compatibility, making it an indispensable tool for professionals in design, packaging, and production.
Let’s explore its core attributes and why it’s ideal for designers seeking the Best Portable Inkjet Printer.

Key Features of the Kenpiko KP008 Handheld Inkjet Printer
Extended Print Height and High Resolution
Unlike standard portable models that print only up to 0.5 inches, the Kenpiko KP008 offers an adjustable print height ranging from 0.08 inch (2mm) to 1 inch (25.4mm). With a high-resolution output of 600 dpi, it produces crisp text, sharp barcodes, and clean logo prints. This feature is particularly valuable for packaging designers who demand clarity and precision in every detail.
Long Battery Life and Memory Flexibility
The Kenpiko KP008 is equipped with a 10-hour battery, allowing uninterrupted operation throughout the day. It includes an upgraded memory card for storing designs and supports importing content via USB. With 28 language settings, it’s globally compatible, a big advantage for designers working with international clients or suppliers.
Ergonomic Design and 360° Printing
This printer’s design reflects attention to both comfort and performance. A 4.3-inch touchscreen ensures intuitive control, while smooth-rolling wheels and a non-slip silicone grip enhance handling accuracy. The 360° printing capability allows consistent output on both flat and curved surfaces—perfect for printing on bottles, boxes, and textured materials.
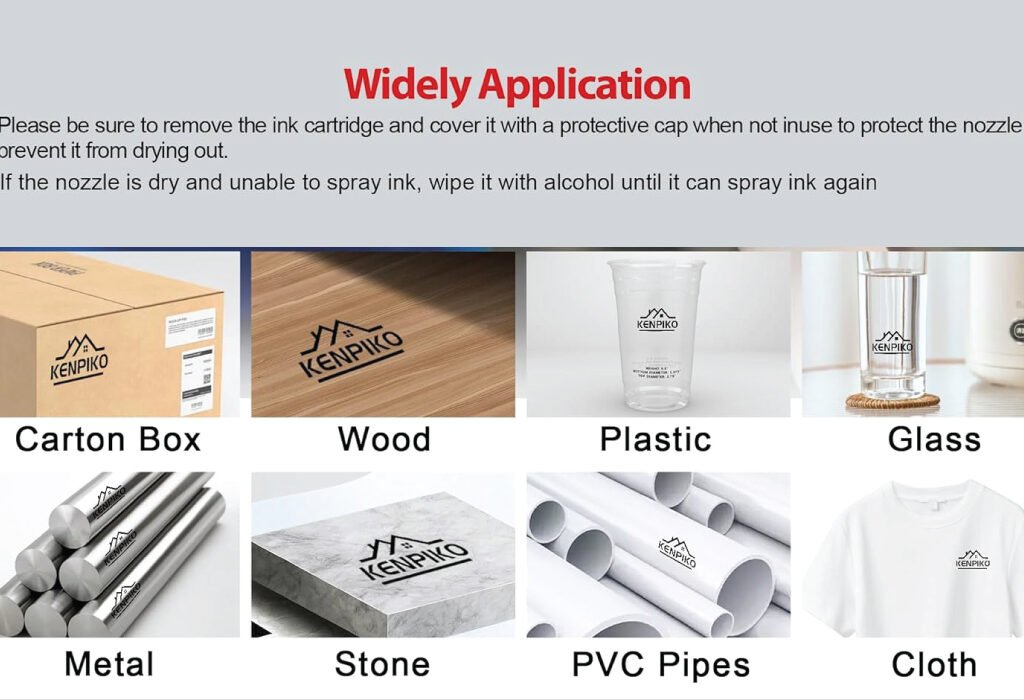
Multi-Surface Printing Capability
One of the standout advantages of the Kenpiko KP008 is its versatility across materials. It can print on wood, metal, glass, plastic, leather, ceramics, fabric, aluminum foil, and fiberboard, maintaining crisp results on every surface. For designers creating labels or prototypes, this means true creative freedom without material limitations.
High-Capacity Quick-Dry Ink Cartridge
The Kenpiko KP008 uses a 72ml fast-drying black ink cartridge designed for smudge-proof printing. Its ink dries in seconds and resists fading, making it suitable for industrial, retail, and creative environments. Whether you’re printing product labels or decorative text, this cartridge ensures vibrant and lasting impressions.
Product Specification
| Specification | Details |
|---|---|
| Brand | Kenpiko |
| Model Name | KP008 1-inch Handheld Printer |
| Model Number | KP008 |
| Model Series | KENPIKO KP008 Handheld Inkjet Printer |
| Printer Type | Inkjet (Portable Handheld Inkjet Printer Gun) |
| Printer Output Type | Monochrome |
| Printing Technology | Handheld Inkjet with Quick-Dry Ink |
| Maximum Print Height | 1 inch (25.4 mm) |
| Adjustable Print Range | 0.08 inch (2 mm) – 1 inch (25.4 mm) |
| Maximum Print Resolution (B/W) | 600 × 600 dpi |
| Maximum Print Resolution (Color) | 600 dpi |
| Ink Cartridge Capacity | 72 mL (Black Quick-Dry Ink) |
| Ink Type | Fast-Dry Solvent Ink – Smudge-Proof |
| Supported File Formats | BMP, JPG, PNG |
| Print Media Type | Labels, Text, Logos, Barcodes, Symbols, Numbers |
| Supported Surfaces | Wood, Metal, Glass, Plastic, Leather, Ceramic, Fabric, Fiberboard, Aluminum Foil |
| Printing Direction | 360° Printing (Flat & Curved Surfaces) |
| Display Type | 4.3″ Touch Screen |
| Controller Type | Handheld Inkjet Printer Gun |
| Memory & Storage | Upgraded Memory Card + U-Disk Support |
| Connectivity | USB |
| Languages Supported | 28 Languages |
| Battery Life | Up to 10 Hours Continuous Use |
| Power Supply | AC Power Adapter (Included) |
| Item Dimensions (D × W × H) | 2.1″ × 4.92″ × 9.1″ |
| Item Weight | ≈ 2.4 lb (1.09 kg) |
| Color | 1-Inch Handheld Printer (Black) |
| Package Contents | Printer, Touch Pen, Power Adapter, U-Disk, 72 mL Ink Cartridge, Positioning Plate, Manual |
| Warranty Type | Limited Warranty + Unconditional Technical Support |
| Return Policy | 30-Day Amazon Voluntary Return Guarantee |
| ASIN | B0F12MNMNV |
| Customer Rating | ⭐ 5.0 out of 5 (28 Reviews) |
| Best Sellers Rank | #96 in Portable Photo Printers / #64,334 in Electronics |
Design and Build Quality
The printer’s compact body (2.1″ D x 4.92″ W x 9.1″ H) balances portability with durability. The smooth, lightweight construction supports long working sessions, while the positioning plate assists in maintaining consistent alignment. Its robust materials and ergonomic structure make it reliable for field use and studio environments alike.
Transitioning from design studios to workshops is effortless thanks to the printer’s comfortable grip and handheld controller type. It feels professional yet simple, perfect for designers accustomed to precision tools.

Ease of Use and Interface
One of the biggest strengths of the Kenpiko KP008 is its 4.3-inch touchscreen display. The user interface is straightforward, allowing quick editing, logo uploads, and layout adjustments directly from the device. For graphic designers, this intuitive workflow reduces the need for external editing software during quick print jobs.
The touchscreen also allows users to adjust print height, preview graphics, and switch between text and image printing modes. In fast-paced environments, this level of control makes it an efficient creative companion.
Printing Performance and Quality
The Kenpiko KP008 Handheld Inkjet Printer delivers 600×600 dpi resolution, ensuring clean and detailed prints. Its advanced ink technology minimizes smudging and ensures rich, dark lines even on textured surfaces. For graphic designers, this translates to professional-grade visual consistency, especially for packaging prototypes and product labels.
The printer also excels in maintaining edge sharpness on both porous and non-porous materials. Designers who often work with mockup materials such as coated boxes, kraft paper, or aluminum packaging will find this feature especially beneficial.
Battery and Portability
With up to 10 hours of continuous printing, the Kenpiko KP008 supports long creative sessions without frequent recharging. Its rechargeable battery is built for reliability, offering consistent voltage for stable print output.
The printer’s compact, handheld design makes it easy to carry to client sites or trade shows, and the included accessories—such as a power adapter, touch pen, and USB drive—enhance convenience for traveling designers.
Connectivity and Compatibility
The Kenpiko KP008 connects through a USB interface, making it compatible with most computers and devices used in design environments. This ensures quick content transfers and file loading for printing text, logos, or barcodes.
It supports standard image formats such as BMP, JPG, and PNG, providing flexibility for designers using Adobe Illustrator, Photoshop, or other creative software. Its plug-and-play design also minimizes setup time, letting you start printing immediately.

Package and Accessories Included
Each Kenpiko KP008 printer comes as a complete kit, ready for professional use. The box includes:
- 1× Handheld Inkjet Printer
- 1× Touch Pen
- 1× Power Adapter
- 1× U Disk
- 1× 72ml Black Ink Cartridge
- 1× Positioning Plate
- 1× Instruction Manual
Kenpiko also provides detailed operation videos and technical support, ensuring users can master the device quickly and maximize its performance.
Best Use Cases for Graphic Designers
The Kenpiko KP008 shines across multiple design applications.
It’s perfect for custom packaging, branding prototypes, and creative labeling projects. Designers can print brand logos, expiration dates, QR codes, or visual elements directly onto physical materials—making it an excellent choice for small studios and product-based businesses.
Beyond packaging, it’s also effective for signage, retail displays, event branding, and craft design, providing unmatched adaptability in different creative workflows.
Tips for Getting the Best Results
To achieve the best possible prints with the Kenpiko KP008, consider these professional recommendations:
- Use compatible surfaces such as smooth metal, glass, or treated wood for sharper results.
- Store the ink cartridge properly to prevent drying.
- Clean the print head regularly to maintain resolution quality.
- Use the positioning plate for consistent alignment during large print runs.
- Test print small samples before starting full-scale production.
These steps ensure optimal performance, color accuracy, and long-lasting print clarity for all design projects.

Why the Kenpiko KP008 Is the Best Portable Inkjet Printer for Designers
In a competitive market of compact printers, the Kenpiko KP008 stands out for its professional-grade precision, ergonomic handling, and cross-material compatibility. Its extended print height, high-resolution output, and quick-drying ink make it the ultimate choice for designers needing flexibility and quality on the go.
For creative professionals who value efficiency, portability, and design accuracy, this model represents the perfect blend of technology and craftsmanship.
Conclusion
Finding the Best Portable Inkjet Printer for graphic design work requires balancing portability, performance, and precision. The Kenpiko KP008 Handheld Inkjet Printer excels in all these areas, offering superior print quality, broad material support, and user-friendly operation.
Whether you’re developing packaging concepts, branding prototypes, or industrial labels, the Kenpiko KP008 delivers reliable results that match professional expectations. For designers seeking a versatile, durable, and portable printing solution in 2025, this handheld inkjet printer stands out as the smart investment for creativity on the move.
Also, check the recent article about the best laptop for graphic design here.
A portable inkjet printer gives designers the flexibility to print samples, packaging prototypes, or artwork anywhere. It’s ideal for on-site work, client demonstrations, or small production runs where creativity and speed matter.
Yes. Modern portable printers support resolutions up to 600 DPI or higher, ensuring clean lines, vibrant colors, and sharp text—suitable for visual presentations, branding mockups, and quick concept prints.
Depending on the model, these printers can print on a variety of materials, including paper, cardboard, plastic, metal, wood, and fabric. Always check the product’s surface compatibility before printing.
The Kenpiko KP008 (2025 version) stands out because of its high print quality, compact body, and wireless connectivity. It’s easy to carry, supports color printing, and can handle different materials—making it versatile for packaging and prototype work.
Battery life typically ranges from 4 to 8 hours depending on the workload. For designers who print regularly, it’s best to choose a model with a rechargeable lithium battery and fast charging support.
Yes. Many modern portable inkjet printers, including the Kenpiko KP008, support Wi-Fi and mobile app connectivity. This allows designers to send designs directly from mobile devices without needing a computer.
Clean the print head regularly, store ink cartridges properly, and keep the printer covered when not in use. Avoid printing on dusty or wet surfaces to prevent ink smudging or nozzle clogs.
Not necessarily. While replacement ink cartridges add to the cost, portable printers generally use less ink than large studio printers. Choosing refillable cartridges or bulk ink options can help reduce long-term expenses.
Portable printers are best for small to medium prints, such as labels, logos, and packaging artwork. For full-page or poster-size prints, a studio-grade printer is more suitable.
Look for high resolution, long battery life, surface compatibility, easy connectivity (USB, Wi-Fi, app), and portability. Also, read user reviews about ink quality and durability to make a confident choice.