eye protection glass
Linkedin Cover Mockup Vector.

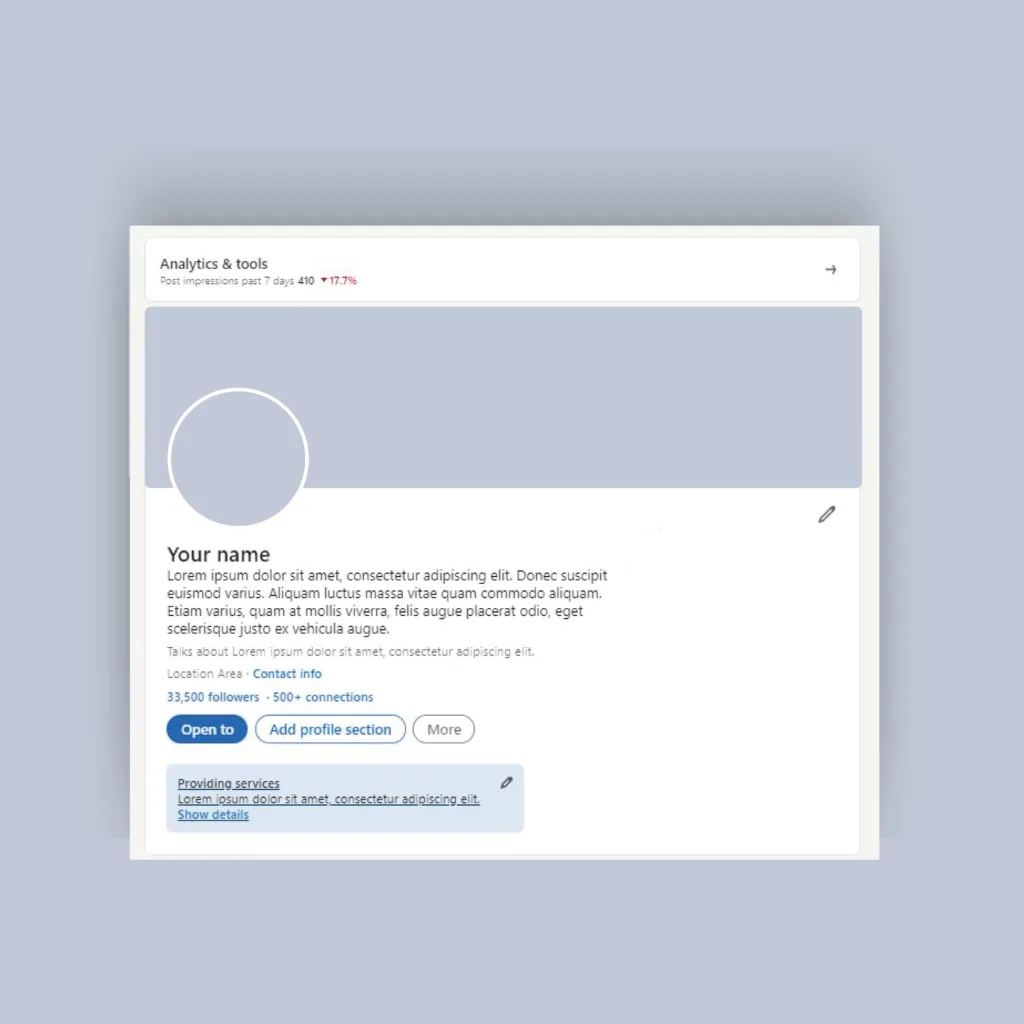
Linkedin Cover Mockup Vector
Here we listed a detailed presentation of a free Linkedin Cover Mockup Vector with the profile picture and the cover image, which can be easily customized via adobe illustrator software.
Here is the download link-

With this MOCKUP template, you have a pre-designed canvas that sets the dimensions and layout for your Linkedin cover. This saves you valuable time and effort that would otherwise be spent manually creating the framework from scratch. MOCKUP Templates also provide a consistent starting point for multiple projects, ensuring an authentic presentation look.
After downloading the vector file, follow the below steps :
-Open the pdf files on Illustrator
-Then put the logo design in the blank area, click the right button, then arrange and click send backward.
-Next, select the logo and round shape, click the right button of the mouse, and click on Make a clipping mask.
-Then put the Linkedin cover design in the blank area.
-Next do the same for the Linkedin cover design also.
Check out the youtube short content video tutorial from here.
Facebook Cover Page Template/Mockup Vector

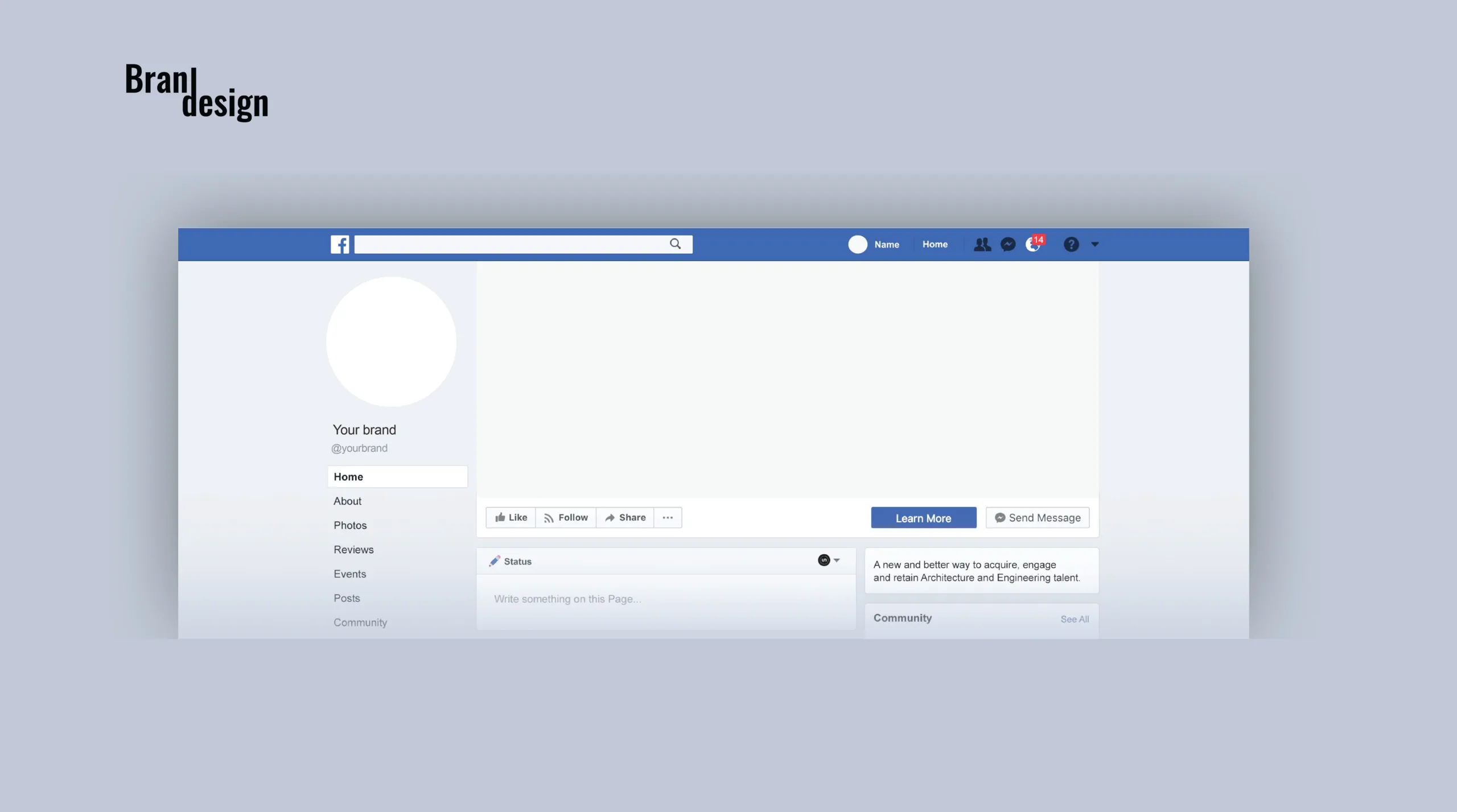
Facebook Cover Page Template/Mockup Vector
Here we listed a detailed presentation of a free Facebook Cover Page Template/Mockup Vector with the profile picture and the cover image, which can be easily customized via adobe illustrator software.
Here is the download link-

With this template, you have a pre-designed canvas that sets the dimensions and layout for your Facebook cover. This saves you valuable time and effort that would otherwise be spent on manually creating the framework from scratch. Templates also provide a consistent starting point for multiple projects, ensuring an authentic presentation look.
After downloading the vector file, follow the below steps :
-Open the pdf files on Illustrator
-Then put the logo and Facebook cover design in the blank area.
-Next, select the logo and round shape then click the right button of the mouse and click on Create clipping mask.
-Next do the same for the Facebook cover design also.
Check out the youtube short content video tutorial from here.
Also, check the recent article about cryptocurrency Vector Icon Set 50+ here.
ccx_fnft_dialog_name error in Illustrator

ILLUSTRATOR BUG FIXING (ccx_fnft_dialog_name error in Illustrator)
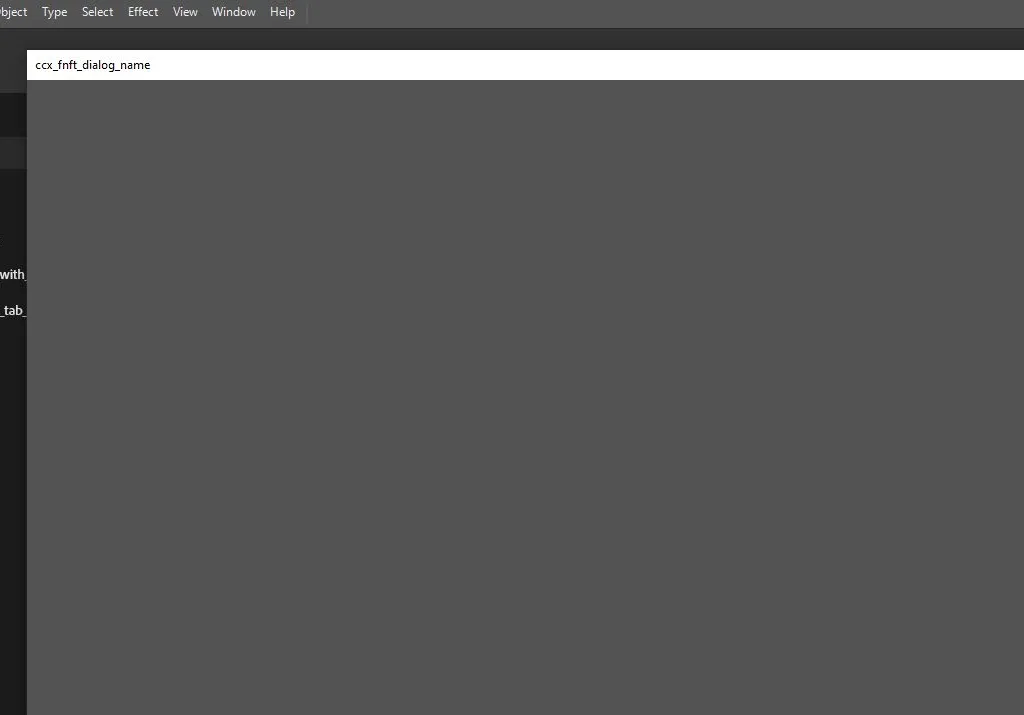
The ccx_fnft_dialog_name error in Illustrator typically occurs in Adobe Illustrator and is associated with a dialog box-related function. When this error arises, users may experience issues with dialog boxes or encounter unexpected behavior within the application.

While the exact cause of the error may vary, you can take several simple steps to resolve it.
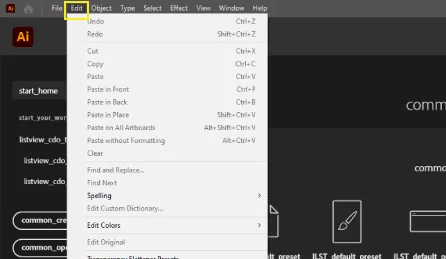
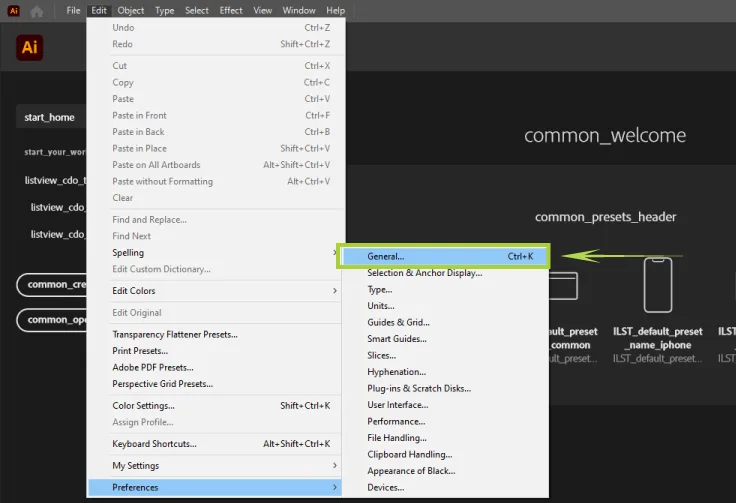
Step 1: Click on the Edit option

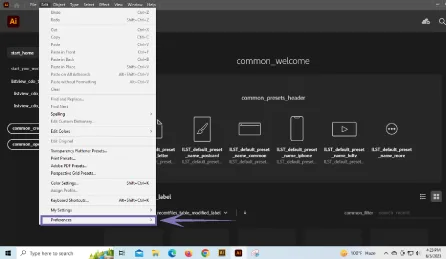
Step 2: Go to the bottom preferences option then click

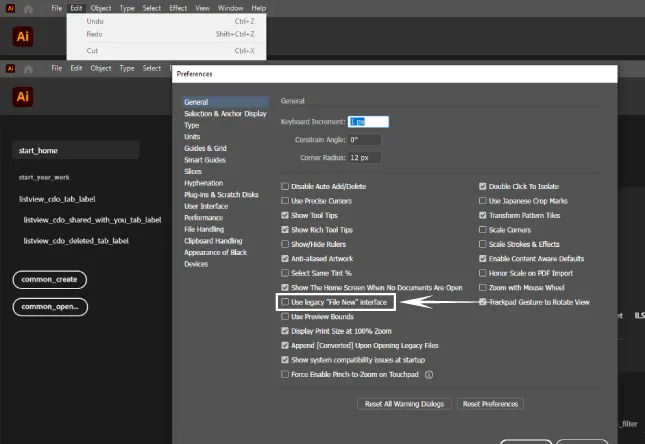
Step 3: After clicking the preferences a new dialog box opens and then click on general

Step 4: Next a new pop-up box will open and click on use legacy “file new” interface then click ok.

If the above steps do not work successfully, you may consider uninstalling and reinstalling Adobe Illustrator. Before doing so, make sure to back up your files and preferences. Uninstall Illustrator using the appropriate procedure for your operating system, and then download and install the latest version from the Adobe Creative Cloud.
However, if the error persists even after following these steps, it is advisable to consult Adobe’s official support documentation or reach out to their customer support for further assistance. Their expertise and resources can provide more specific guidance tailored to your situation, ensuring a quick resolution to the ccx_fnft_dialog_name error and any other technical difficulties you may encounter.
Follow the above steps carefully.
Also, check the recent article about cryptocurrency Vector Icon Set 50+ here.
Download the latest Abode illustrator software from here.
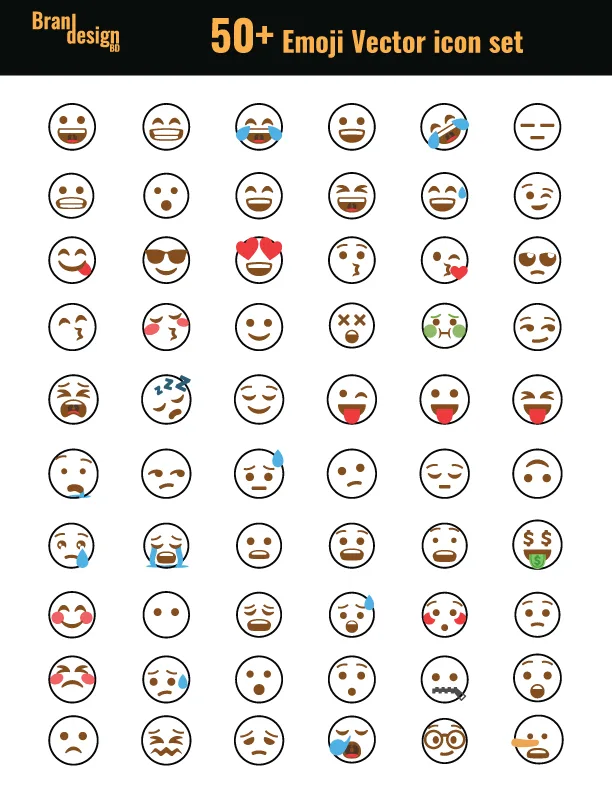
Emoji vector icon set ( free download)

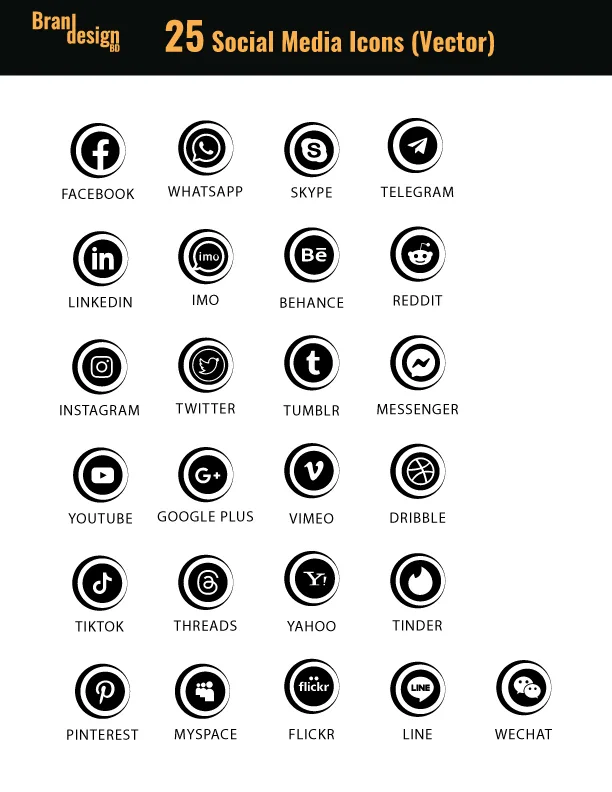
In today’s digital age, emojis have become a universal language, used to express emotions, ideas, and concepts across cultures and languages. As a result, designers and developers are increasingly looking for high-quality emoji vector icon sets that can be used in a variety of projects. One such set is the emoji vector icon set 50+.
The Emoji Vector Icon Set 50+ includes over 50 emoji icons in a variety of styles, making it an excellent choice for a wide range of projects. Whether you’re designing an app, a website, or a social media campaign, these icons are sure to add a fun and engaging element to your project.
Free emoji vector icons set download link –

Another great feature of this icon set is the variety of styles it includes. There are simple and minimalist outline emojis that are perfect for a clean and modern look, as well as more detailed and intricate emojis that add a playful and fun element to a design.
The Emoji Vector Icon Set 50+ is also designed as vector-based icons, which means they can be easily scaled up or down without losing any quality. This makes them ideal for a variety of applications, from small icons on mobile devices to large graphics on billboards and posters.
Whether you’re designing a social media campaign, a mobile app, or a website, the emoji vector icon set is an excellent choice for adding a fun and engaging element to your project. With over 50 emojis to choose from, a variety of styles, and vector-based designs that can be scaled up or down without losing quality, this icon set is a must-have for any designer or developer looking to add a playful and fun touch to their work.
Also, check the recent article about cryptocurrency Vector Icon Set 50+ here.
If you want to make any customized icons then contact us now.
To get more emoji vector icon click here.
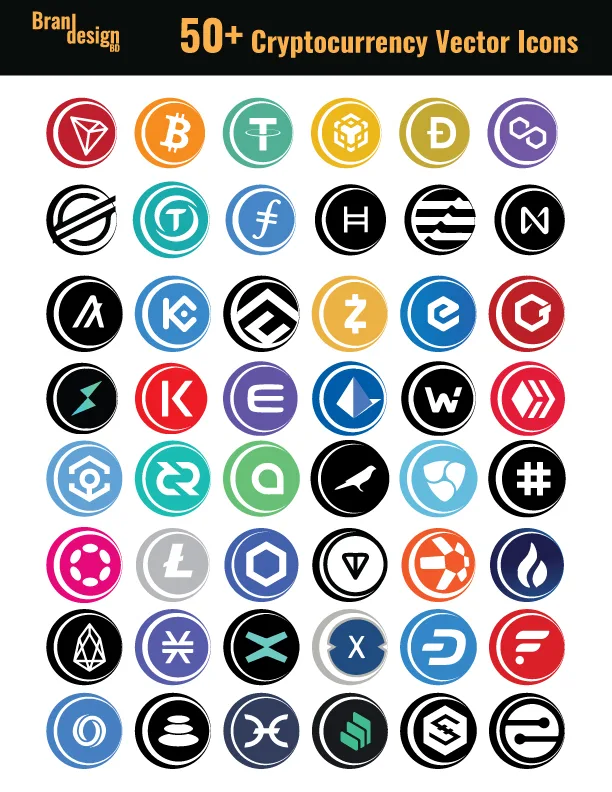
Cryptocurrency icons vector set.

Cryptocurrency has taken the world by storm in recent years, and as its popularity continues to grow, so does the demand for high-quality cryptocurrency icons. Cryptocurrency vector icon sets are an essential tool for designers and developers who want to create stunning visuals for their cryptocurrency-related projects.
This set includes over 50 top cryptocurrency icons in various styles, making it an excellent choice for a wide range of projects.
One of the great things about the Cryptocurrency Vector Icon Set 50+ is that it includes icons for many of the most popular cryptocurrencies. Whether you need an icon for Bitcoin, Ethereum, Litecoin, or any of the other major cryptocurrencies, you’re sure to find what you’re looking for in this set.
Free cryptocurrency vector icons set download link –

Overall, the Cryptocurrency Vector Icon Set 50+ is an excellent choice for anyone who needs high-quality cryptocurrency vector icons for their projects. With over 50 icons to choose from, a variety of different styles, and vector-based designs that can be scaled up or down without losing quality, this icon set is a must-have for anyone working in the cryptocurrency space.
Here are some cryptocurrency trading websites that can make you a millionaire in a day by Futures trading-
Signup now: Behance, Kucoin, Paxful.
Cryptocurrency is a digital or virtual form of currency that uses cryptography for security. It operates independently of a central bank and relies on decentralized technology like blockchain to facilitate secure transactions.
Cryptocurrency operates through a decentralized network of computers that validate and record transactions on a public ledger called the blockchain. Transactions are secured using cryptographic techniques, and new units of cryptocurrency are typically created through a process called mining.
The cryptocurrency market refers to the collective activity of buying, selling, and trading cryptocurrencies. It encompasses numerous cryptocurrencies, exchanges, investors, and market participants.Some of them Behance, Kucoin, Paxful.
There are thousands of cryptocurrencies available, and new ones are constantly being created. CoinMarketCap and CoinGecko are popular platforms that provide comprehensive lists of cryptocurrencies along with their market data.
Cryptocurrency investment involves purchasing cryptocurrencies with the expectation of future returns. It’s important to conduct thorough research, diversify your investment portfolio, and consider factors like market trends, project fundamentals, team expertise, and community support before making investment decisions.
Also, check the recent article about arrow vector symbols for free download 50+ here.
If you want to make any customized icons then contact us now.
Flower vector icon set free download

If you’re looking for an easy way to add a touch of floral elegance to your designs, then the flower vector icon set is the perfect solution. This beautiful set of icons features over 50 different floral designs that are perfect for a wide range of projects.
Whether designing a website, creating a social media post, or putting together a print brochure, this flower symbol is sure to add a touch of beauty and sophistication. Each flower vector symbol is designed with precision and attention to detail, making them ideal for high-resolution designs.
One of the great things about this set is that it includes a wide range of different flower designs. From classic to more exotic blooms, there’s something here for every design need.
Free flower vector download link –

In addition to the variety of flower vector designs, these symbols also come in a range of different styles. Some are more minimalist and modern, while others have a more traditional and ornate feel. This makes it easy to find the perfect icon for your project, no matter what style you’re going for.
The advantage of using vector icons is that they can be easily scaled up or down without losing any quality. This means that you can use these icons in a variety of different sizes, from small icons on a website to large graphics in a printed brochure.
Overall, the flower vector icon set is a great investment for anyone who wants to add a touch of floral elegance to their designs. With a wide range of different flower designs and styles to choose from, these icons are sure to be a valuable addition to your design toolkit.
Also, check the recent article about arrow vector symbols for free download 50+ here.
If you want to make any customized icons then contact us now.
To get more flower vector symbols click here.
Love icon vector set 50+

Love icon has been around for centuries and is still widely used today to convey emotions of love, affection, and admiration. These icons come in various shapes, sizes, and styles, ranging from the traditional heart shape to more abstract and modern designs. With the popularity of digital media, love icons are now available in vector form, making them more versatile and customizable than ever before.
To help you get started, we’ve compiled a list of 50+ love icon set free download that you can use in your design work. These resources include a wide range of love symbols, from simple and elegant to complex and intricate, so there’s sure to be something that meets your design needs.

Overall, love icon vector sets are an excellent resource for designers and artists who want to add a touch of romance and emotion to their work. With the variety of free resources available online, it’s easy to find the perfect love icon vector set that fits your design needs. Whether you’re creating a Valentine’s Day card, a wedding invitation, or a social media post, incorporating love icons can help you create a more robust and emotional message that resonates with your audience.
Also, check the recent article about arrow vector symbols free download 50+ here.
If you want to make any customized icons then contact us now.
To get the love copy paste emoji click here.
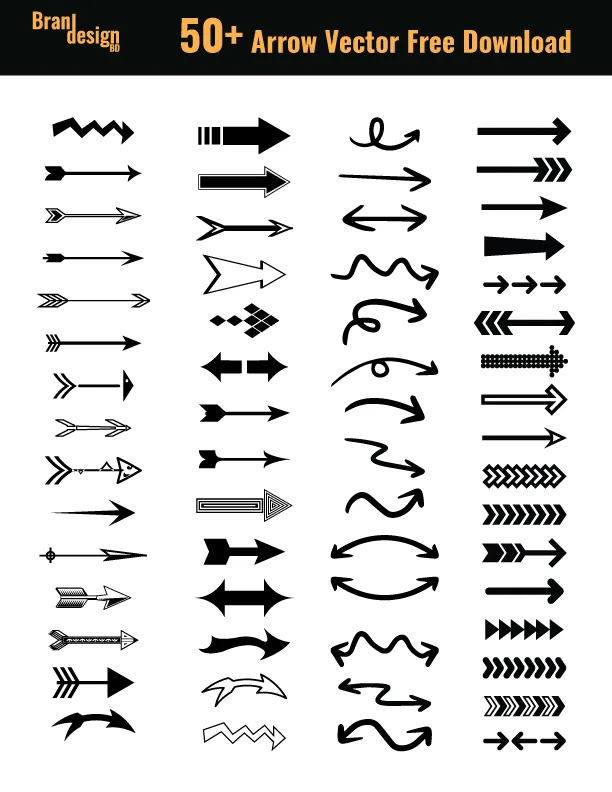
Arrow vector symbols free download 50+

Arrow vector symbols are an essential part of graphic design. They are versatile and can be used in a variety of ways, from directing the viewer’s attention to a specific point to creating flow in a design. The arrow symbol is simple yet effective, making it a popular choice for designers.
To help you get started, we’ve compiled a list of 50+ arrow vector symbols free downloads that you can use in your design work. These resources include a wide range of arrow symbols, from simple and elegant to complex and intricate, so there’s sure to be something that meets your design needs.

In addition to their visual appeal, arrow vector symbols also have a range of practical uses in design. For example, they can be used to guide the viewer’s eye towards a particular element, indicate direction or movement, or signify progress or growth. By using arrow symbols in your designs, you can add a sense of purpose and direction to your work, helping to convey your message more effectively.
One of the great things about arrow symbols is their versatility. They can be used in a wide range of design contexts, from logos and branding to user interfaces and info-graphics. They also come in a variety of styles, from sleek and minimalist to bold and decorative, making it easy to find a set of arrow symbols that complements your personal design style.
If you’re looking for high-quality arrow symbols to use in your designs, there are a number of resources available online. One of the best places to start is with free vector downloads. Vector graphics are ideal for use in design work, as they can be scaled up or down without losing quality, making them perfect for use in everything from small icons to large posters.
Conclusion:
Arrow vector symbols are an essential part of any designer’s toolkit, offering a wide range of practical and aesthetic benefits. By incorporating arrow symbols into your designs, you can add direction, movement, and purpose to your work, helping to guide the viewer’s eye and convey your message more effectively. With the wealth of free vector downloads available online, it’s easier than ever to find high-quality arrow symbols to use in your design work, so why not explore the options and see how you can incorporate them into your next project?
Also, check the recent article about Heart symbol FREE DOWNLOAD 50+ (VECTOR) here.
If you want to make any customized icons then contact us now.
Arrow symbol copy and paste icon here
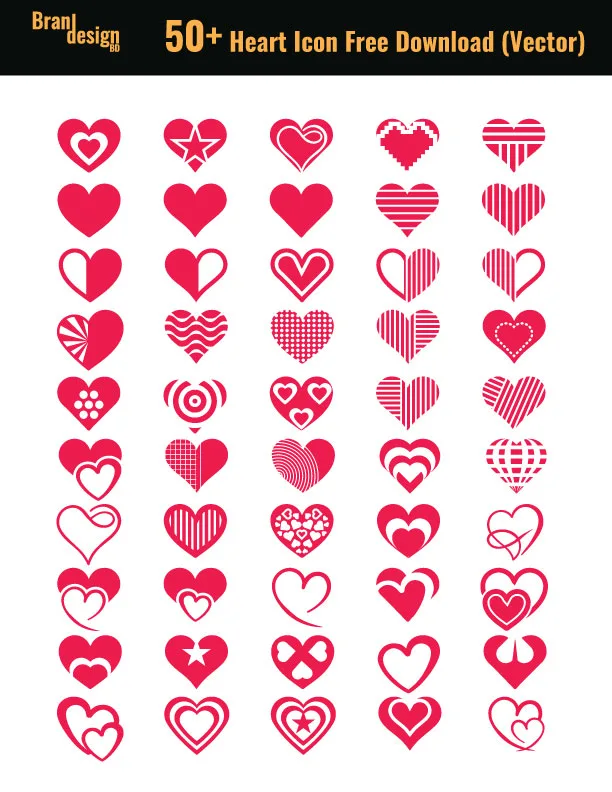
Heart symbol FREE DOWNLOAD 50+ (VECTOR)

Regarding graphic design, one of the most commonly used symbols is the heart. The heart symbol is universally recognized as a symbol of love, especially romantic love, affection, and emotion. It is used in various design projects, from Valentine’s Day cards to wedding invitations, and even in logos and branding.
However, finding high-quality heart symbols or icons can be a challenge, especially if you are looking for vectors that are free to download.
That is why we have compiled a list of 50+ high-quality heart symbol vectors available for free download.

This set of icons in various styles, including outline, filled, and a combination of both. They are all available in one file and pdf format, making them easy to edit and customize.
These heart vectors are perfect for adding a personal touch to your designs. Whether you are designing a Valentine’s Day card, a wedding invitation, or a logo, these vectors are sure to add a touch of love and emotion to your designs.
It is also often used in combination with other design elements to create a visually appealing and meaningful design. So go ahead and download these vectors and let your creativity run wild!
In conclusion, the heart symbol is a versatile and widely used symbol in graphic design. The 50+ heart symbol vectors that we have shared are all free to download and use, making it easier for you to incorporate this symbol into your designs. We hope that these vectors will inspire you and help you create designs that will leave a long-lasting impression.
Also, check the recent article about the combination mark logo here and lettermark logo here.
If you want to make any customized icons then contact us now.
To get the Heart Symbol – & copy the love emoji click here.
The best ergonomic chair for a graphic designer

Table of Contents
Ergonomic Chair?
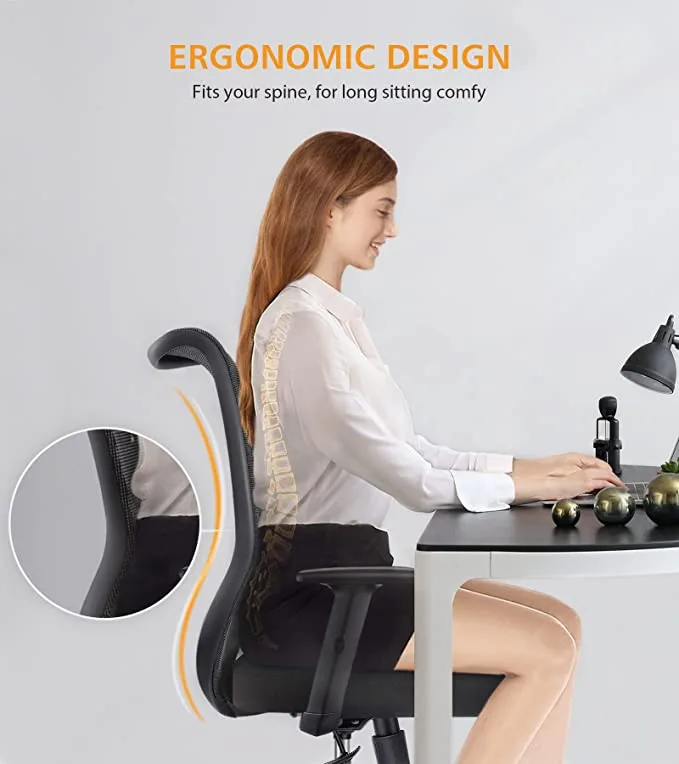
An ergonomic chair is a type of chair that is designed to provide maximum comfort and support to the user, while also promoting good posture and reducing the risk of injury or discomfort. These chairs are typically adjustable in a variety of ways, including seat height, backrest angle, and armrest height, to accommodate a wide range of body sizes and shapes. They may also include features such as lumbar support, adjustable headrests, and breathable materials to further enhance comfort and support. These chairs are commonly used in offices, but can also be used in homes, schools, and other settings where people sit for extended periods of time.
Ergonomic?
Ergonomic refers to the design of objects, equipment, systems, or environments that are intended to optimize human performance and well-being. This involves considering the physical and cognitive capabilities and limitations of people in order to create products or systems that are comfortable, efficient, and safe to use. Ergonomics can be applied to a wide range of settings, including workplaces, homes, transportation systems, and consumer products.
As a graphic designer, why should one buy an ergonomic chair?
As a graphic designer, you likely spend long hours sitting at your desk working on a computer, which can lead to discomfort and pain if you are not properly supported. Investing in an ergonomic chair can provide several benefits that can improve your work performance and overall well-being. Here are some reasons why you, as a graphic designer, should consider buying an ergonomic chair:
1. Comfort: An ergonomic chair can help to reduce discomfort and fatigue, which can be caused by prolonged sitting. By providing proper support for your back, neck, and arms, an ergonomic chair can help you to stay comfortable throughout the day, allowing you to focus on your work.
2. Improved posture: To seat in a poorly designed chair can cause you to adopt a bad posture, which can lead to back pain and other issues.
3. Increased productivity: When you are comfortable and not distracted by discomfort or pain, you are better able to focus on your work, which can increase productivity. An ergonomic chair can help you to stay focused and productive throughout the day.
4. Reduced risk of injury: Poorly designed chairs can cause musculoskeletal disorders, such as carpal tunnel syndrome, tendonitis, and neck and back strain. An ergonomic chair can reduce the risk of these types of injuries by providing proper support and reducing the strain on your body.
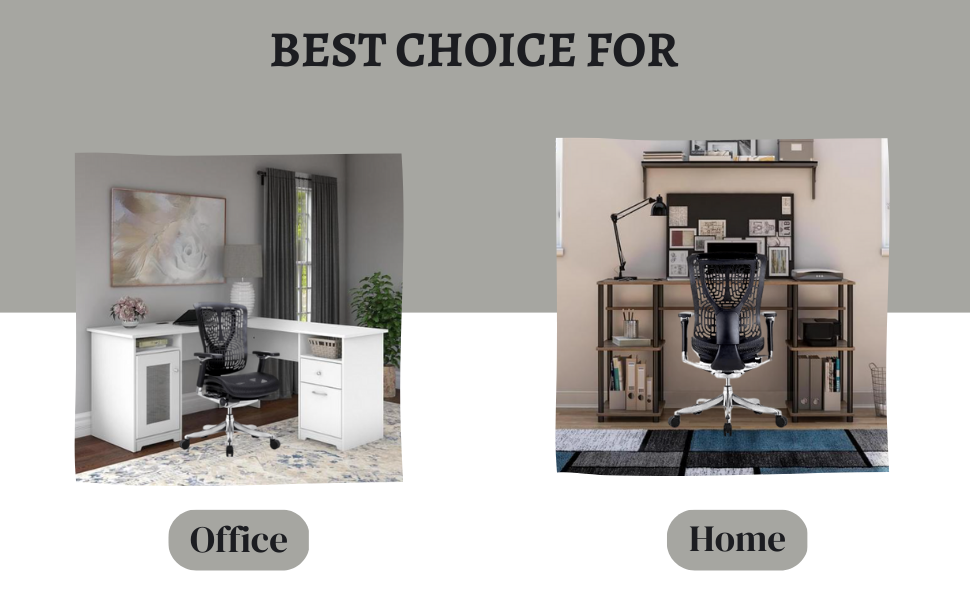
5. Aesthetics: Ergonomic chairs are available in a variety of styles and colors, so you can choose one that complements your workspace and reflects your personal style.
6. Customizable: Many ergonomic chairs come with customizable features, such as adjustable seat height, backrest angle, and armrest height. This allows you to adjust the chair to fit your body and your working style, so you can work comfortably for longer periods of time.
7. Durability: Ergonomic chairs are often designed with high-quality materials that are durable and long-lasting. This means that you can use the chair for years without worrying about wear and tear.
8. Health benefits: By sitting for long periods of time can have negative effects on your health, including an increased risk of obesity, diabetes, and heart disease. An ergonomic chair can help to reduce these risks by promoting movement and good posture.
9. Reduced stress: Sitting in an uncomfortable chair can cause stress on your body, leading to tension and pain. An ergonomic chair can help to reduce stress by providing proper support and reducing pressure on your joints.
10 Investment: While ergonomic chairs may be more expensive than traditional chairs, they are an investment in your health and well-being. By providing proper support and reducing the risk of injury, an ergonomic chair can save you money in the long run by reducing healthcare costs and lost productivity due to injury or discomfort.
Some worthwhile ergonomic chair recommendation
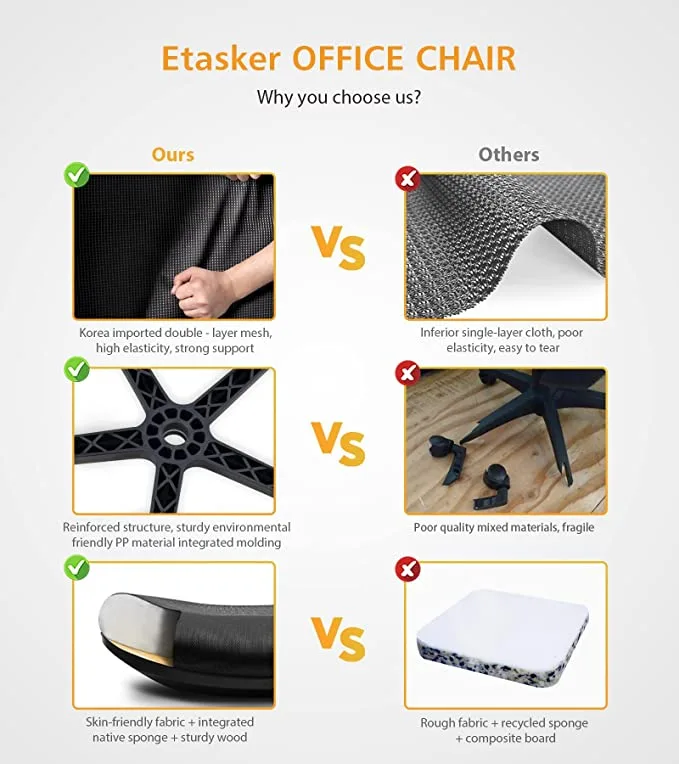
1. ETasker Ergonomic Office Chair

The ETasker Ergonomic Office Chair is a type of ergonomic chair designed to provide comfort and support for individuals who spend long hours sitting at a desk. Some of the key features of the ETasker chair include:
1. Adjustable seat height: The ETasker chair has an adjustable seat height that allows users to adjust the height of the chair to fit their body and work surface.
2. Lumbar support: The chair also has built-in lumbar support that helps to reduce stress on the lower back and promote good posture.
3. Breathable mesh backrest: The backrest of the ETasker chair is made of breathable mesh material that promotes airflow and helps to keep the user cool and comfortable.
4. Adjustable armrests: The chair has adjustable armrests that can be moved up or down to provide support for the user’s arms and shoulders.
5. Tilt and recline functions: The ETasker chair has a tilt and recline function that allows users to adjust the chair’s angle and position for optimal comfort and support.


6. Suitable for multi-scene: Not only are our office chairs ergonomic, but they are also aesthetic. Linen gray breathable mesh with a black frame adds style to any office and room. The shape and color are unique on the market. Etasker computer desk chair is the best gift choice for office workers, friends, or students, as an office chair, conference chair, or study chair.
7. Premium office chair: Our home office desk chairs are certified by BIFMA. You need a sturdy chair, not a one-month chair. the excellent quality office chair, we promise 10 years warranty. The seat cushion is molded from a whole piece of foam instead of a cheap re-bonded sponge. Support 300lbs, widened frame, solid five-star base, and cylinder offer more reliability.
8. Comfortable Desk chair: Soft cushion, skin-friendly fabric, and breathable mesh offer a cool comfortable sitting for at least 10 hours. Our ergonomic office chair clearance has height adjustment, 360°swivel, and 90-130°synchronous tilt. PU armrests have 11 height adjust to support arms. Quiet universal rolling wheels are smooth, providing freedom of movement and the convenience of communicating with others.
9. Easy to assemble: Our ergonomic mesh computer chair is easy to assemble and set up, you can complete it in 10 minutes following the installation video. If you have any questions, feel free to contact our customer service. This office desk chair is suitable for offices, living rooms, bedrooms, dens, and more. It will make your space more modern and elegant.
Overall, the ETasker Ergonomic Office Chair is designed to provide users with a comfortable and supportive sitting experience that promotes good posture and reduces the risk of discomfort or injury associated with long periods of sitting.
2. GM Seating Ergobilt High-Back Ergonomic Office Chair

1. Ergonomic Office Chair: The ergonomic chair provides four support points: head, back, hips, and arms. GM Seating designs ergonomic chairs to meet different needs, with seat height, lumbar support, and back support adjustments suitable for long sitting and reducing pain.
2. Breathable Mesh: The mesh back on this office chair provides support while keeping your back cool and comfortable. Air circulates through the mesh, keeping your back sweat-free and allowing you to sit comfortably in the mesh chair for longer periods as compared to traditional chairs.
3. Easy Adjustable Armrest: This ergonomic chair for the home office easily adjusts to your individual body size with height, width, and angle adjustable armrests to help provide you with stability and obtain the perfect ergonomic positioning for your arms. The desk chair’s large support surface fully supports your arms.





4. Multi-Function & Sturdy Construction: Smooth dual-wheel rolling casters offer a versatile range of mobility, support 360° swivel freely, and move very easily. GM Seating office chair offers an aluminum chrome base that provides sturdy construction and ensures long-term use.
5. Easy to Install: Simple instructions enable anyone to put this executive chair together in simple steps. The instructions are very easy to follow you just need to count a few screws and bolts, and you can assemble it. You can easily find an ergonomic position that will allow you to work comfortably.
6. Adjustable headrest: The chair has an adjustable headrest that can be positioned to provide support for the neck and head.
7. Synchronized tilt: The chair has a synchronized tilt mechanism that allows the seat and backrest to move together when reclining, providing better support and reducing pressure on the lower back.
6. Adjustable headrest: The chair has an adjustable headrest that can position to provide support for the neck and head.
7. Synchronized tilt: The chair has a synchronized tilt mechanism that allows the seat and backrest to move together when reclining, providing better support and reducing pressure on the lower back.
8. Seat depth adjustment: The chair has a sliding seat depth adjustment feature that allows users to adjust the depth of the seat to accommodate their leg length.
Overall, the GM Seating Ergobilt High-Back Ergonomic Office Chair is a well-constructed and highly adjustable chair that can provide users with a comfortable and supportive sitting experience for extended periods of time. Its additional features such as the adjustable headrest, synchronized tilt, and seat depth adjustment make it a great choice for individuals who require additional support or customization options.
3. Office Chair, Ergonomic High Back Computer Chair

1. Swing Mode, this chair has adjustable tilt tension, allowing you to adjust the resistance to suit your movements and weight. The adjustable and lockable rock function increases the stability and control of different sitting positions. To adjust the tilt tension, turn the knob under the seat to increase or decrease the resistance.
2. Adjustable seat height, the seat height adjust from 19 inches to 21.5 inches to match tables of different heights. When idle, the chair can also adjust to the lowest height and place under the table to save space.
3. Premium leather, thickened headrest position, and lumbar support provide ample support for your back. The ergonomic back design allows your back to fully wrap and support, and no longer bear extra cervical pressure. The thick elastic seat cushion will keep you from getting tired even if you sit for more than 8 hours a day.



4. The metal-plated five-star base ensures safety and stability, is more reliable and sturdy, and the maximum load-bearing capacity can reach 250 pounds. 360-degree swivel, smooth-rolling casters for excellent stability and mobility.
5. The chair has a synchrony-tilt mechanism that allows the seat and backrest to move together when reclining, providing better support and reducing pressure on the lower back.
Also, check the recent article about best laptop for graphic design here.
Wordmark logo design

Table of Contents
- What is a wordmark Logo?
- Some key benefits of using this type of logo:
- Tips for creating an outstanding wordmark logo:
- Some market-leading examples of outstanding pictorial mark logos:
A brand’s logo is often the first point of contact a customer has with a company, making it a crucial component of any successful branding strategy. Among the different types of logos, the wordmark logo stands out for its simplicity and focus on typography. In this article, we will explore all about it.
What is a wordmark Logo?
A wordmark logo, also known as a logotype, is a type of logo design that primarily consists of the stylized typography of a brand or company name. Unlike other logotypes that may include symbols, graphics, or illustrations, wordmark logos rely solely on typography to represent a brand. In a wordmark logo, the font, size, style, and color of the letters are carefully selected to reflect the brand’s personality and essence. Wordmark logos are often used by well-established brands or companies with distinctive and recognizable names.
Here are some examples :






Some key benefits of using this type of logo:
1. Clarity: Wordmark logos acutely communicate the name of the brand or company, making it easier for customers to recognize and remember.
2. Simplicity: Wordmark logos are simple and uncluttered, making them easily recognizable and adaptable across various mediums.
3. Brand identity: Wordmark logos can effectively convey a brand’s personality and values through typography alone, helping to establish a strong brand identity.
4. Memorability: Wordmark logos with unique and distinctive typography can be highly memorable and stand out from competitors, helping to increase brand recognition and customer loyalty.
5. Legibility: Wordmark logos are typically designed to be highly legible, ensuring that customers can easily read and recognize the brand name across different mediums and at different sizes.
6. Scalability: Wordmark logos can be easily scaled up or down without losing their visual impact, making them ideal for use in a wide range of marketing and advertising materials.
7. Professionalism: Wordmark logos can give a brand a professional and polished image, helping to establish credibility and trust with customers.
Tips for creating an outstanding wordmark logo:
1. Choose the right font: Select a font that matches the personality of your brand and is easily legible in various sizes. Avoid overly decorative fonts that may be difficult to read.
2. Use typography creatively: Experiment with typography to create a unique and memorable design. Consider playing with letter spacing, capitalization, and color to create a visually interesting logo.
3. Reflect brand’s personality: Choose a font and design that reflects the personality of your brand. For example, a luxury brand may use a more elegant and refined font, while a tech company may use a sleek and modern font.
4. Make it versatile: Ensure that your wordmark logo is adaptable and can be easily used across various mediums, from digital to print.
5. Consider proper color: Choose a color scheme that complements your brand’s personality and is easily recognizable. Avoid using too many colors, which can make the logo look cluttered.
6. Research the competition: It’s important to research other companies in your industry to ensure that your wordmark logo is distinct and unique. Avoid creating a logo that is too similar to competitors’ logos.
7. Use negative space creatively: Experiment with using negative space to create a clever and visually interesting design. This can help your logo stand out and be more memorable.
8. Consider the logo’s placement: Think about where the logo will be placed, such as on a website header, business card, or packaging. Ensure that the logo looks good in these contexts and is easily recognizable.
Some market-leading examples of outstanding pictorial mark logos:
1. Coca-Cola: Coca-Cola has one of the most recognizable wordmark logos in the world. The logo uses a unique, flowing script font that is easily recognizable and reflects the brand’s classic, timeless image.
2. FedEx: The FedEx logo uses a bold, sans-serif font with a hidden arrow in the negative space between the letters ‘E’ and ‘X’, which represents the brand’s speed and reliability in delivering packages.

3. Yahoo: Yahoo’s wordmark logo features a bold, uppercase sans-serif font in purple that represents the brand’s renewed focus on simplicity and functionality. The logo is easily recognizable and reflects the brand’s commitment to providing relevant and useful content to its users.
4. Visa: Visa’s wordmark logo uses a clean, sans-serif font with a bold, blue color that represents trust, security, and stability. The use of a white checkmark in the negative space adds a subtle, clever element to the design that represents the brand’s focus on efficiency and convenience.
5. Disney: The Disney wordmark logo features a unique, playful font with exaggerated letter spacing that reflects the brand’s emphasis on imagination and creativity. The use of a whimsical, script-style ‘D’ adds a memorable and distinctive element to the design.
In conclusion, a wordmark logo is a simple yet effective way to represent a brand through typography. It requires careful consideration of font selection, size, color, and other design elements to create a memorable and effective logo that reflects the brand’s personality and values. When designed correctly, a wordmark logo can become a powerful tool for branding and help to establish a strong brand identity.
If you want to make this type of wordmark logo then contact us now.
Lettermark logo design.

Table of Contents
- What is a Letter Mark Logo Design?
- Some key benefits of using lettermark logo design:
- Tips for creating an outstanding lettermark logo:
- Some market-leading examples of outstanding lettermark logos:
Creating a strong brand identity is essential for any business, and a logo is a crucial element of that identity. A lettermark logo design is a minimalist approach that can be highly effective in creating a memorable brand image. In this article, we will explore all about lettermark logo design.
What is a Letter Mark Logo Design?
A lettermark logo is a design that features the initials or first letters of a company’s name. It is also known as a monogram logo. Letter mark logos are popular because they are easy to recognize and remember. They are minimalist, focusing on the letters themselves rather than incorporating images or symbols.
Here are some examples :






Some key benefits of using lettermark logo design:
1. Memorable: A letter mark logo is easy to recognize and remember, making it an effective branding tool.
2. Versatile: A lettermark logo can be used in a variety of applications, from business cards to billboards, without losing its effectiveness.
3. Simple: A letter mark logo is a minimalist approach that focuses on the letters themselves rather than incorporating images or symbols, making it simple and elegant.
4. Timeless: A well-designed lettermark logo can be timeless, meaning it can withstand the test of time without looking outdated.
5. Cost-effective: Since a letter mark logo design is simple and straightforward, it can be more cost-effective to design and produce compared to more complex logo designs.
6. Professional: A lettermark logo can give a business a professional and sophisticated image, which can help attract and retain customers.
7. Global Appeal: A lettermark logo can have global appeal, as it relies on typography rather than graphics or symbols that may not be universally understood.
8. Brand Recognition: This logo can help build brand recognition and awareness by creating a consistent and recognizable visual identity.
Tips for creating an outstanding lettermark logo:
Creating an outstanding letter mark logo requires a combination of creativity, skill, and attention to detail. Here are some tips for designing a letter mark logo that stands out:
https://www.high-endrolex.com/30
1. Keep it simple: A letter mark logo should be simple and easy to read, so avoid using too many colors, fonts, or intricate designs. Focus on the typography and negative space to create a minimalist design that is both elegant and memorable.
2. Choose the right font: The font you choose for your letter mark logo is crucial, as it will help communicate your brand’s personality and values. Experiment with different fonts and choose one that aligns with your brand’s identity and message.
3. Consider negative space: Negative space refers to the area surrounding the letters in your logo. By manipulating the negative space, you can create a clever design that incorporates hidden meaning or symbolism, making your logo more memorable and impactful.
4. Make it scalable: A letter mark logo should be scalable, meaning it should look good and remain legible whether it’s on a business card or a billboard. Test your design at different sizes to ensure it remains effective in all applications.
5. Get feedback: Before finalizing your letter mark logo design, get feedback from others, including colleagues, customers, and industry experts. This can help identify any issues or areas for improvement.
6. Consider color: While a letter mark logo is typically monochromatic, color can be used to enhance the design and create a distinctive look. Choose colors that align with your brand’s identity and message and use them sparingly to create a cohesive and impactful design.
7. Be creative: A letter mark logo is an opportunity to get creative and come up with a unique design that sets your brand apart from the competition. Don’t be afraid to experiment with different fonts, layouts, and negative space to create a memorable design.
Some market-leading examples of outstanding lettermark logos:
1. IBM: IBM’s letter mark logo is one of the most recognizable in the world. The simple, blue letters are synonymous with technology and innovation, and the logo has remained virtually unchanged since it was introduced in 1972.
2. HP: HP’s letter mark logo features a distinctive, stylized letter “hp” in blue and white. The logo has evolved over time, but the basic design has remained consistent, conveying a sense of innovation and creativity.

3. CNN: CNN’s letter mark logo features a bold, red letter “CNN” set against a white background. The logo is instantly recognizable and has become synonymous with breaking news and journalism.
4. HBO: HBO’s letter mark logo is a simple, white, sans-serif “HBO” set against a black background. The logo conveys a sense of sophistication and quality, and it has become synonymous with premium television programming.
5. Paypal: The lettermark in the PayPal logo consists of a simple blue icon in the shape of two overlapping “P”s, forming a distinctive and memorable symbol. This symbol represents the brand’s focus on innovation and convenience, as well as its commitment to security and reliability.
In summary, a letter mark logo design is a minimalist approach that can be highly effective in creating a memorable brand identity. The simplicity and versatility of a letter mark logo make it an excellent branding tool for any business. When designing a letter mark logo, keep it simple, choose the right font, consider the negative space, make it scalable, get feedback, consider color, be creative, research your competition, and align with your brand identity. By following these tips, you can create a striking letter mark logo that reflects your brand’s personality and values.
If you want to make this type of lettermark logo then contact us now.
Also, check the recent article about the combination mark logo here.
Combination Mark Logo

Table of Contents
A combination mark logo is a versatile option for businesses as it can be used across various mediums, including print, digital, and social media. The use of a combination mark logo can provide an instant visual impact that can help to increase brand recognition, as well as build trust and credibility with customers. In this article, we will explore all about it.
What is a Combination Mark Logo?
A combination mark logo is a type of logo that combines both text and symbols to create a unique brand identity. The text and symbol can be placed together or separately, making it a versatile option for businesses. This type of logo is also known as a hybrid logo, as it combines both text and symbol elements to create a unified brand identity.
The text element of the logo can be the initial letter of the company name, and the symbol element can be an icon or graphic representing the brand. This allows businesses to create a unique and memorable identity that can be used across various mediums.
Here are some examples :






Some key benefits of using this type of logo:
There are several benefits to using a combination mark logo for your business. These benefits include:
1. Versatility: This logo can be used across various mediums, including print, digital, and social media. This versatility allows businesses to maintain a consistent brand identity across all platforms, increasing brand recognition.
2. Brand recognition: The use of a combination mark logo can help to increase brand recognition, as it provides an instant visual impact. The combination of text and symbols makes the logo more memorable, allowing customers to quickly identify the brand.
3. Credibility: It also helps to build trust and credibility with customers. A well-designed logo can communicate the values and personality of a brand, making it easier for customers to relate to and trust the brand.
4. Uniqueness: A hybrid mark logo allows businesses to create a unique and memorable brand identity. The use of both text and symbols provides businesses with more design options, making it easier to create a logo that stands out from competitors.
Tips for creating an outstanding combination mark logo:
Creating an outstanding combination mark logo requires careful consideration of several key factors. Here are some tips for creating a combination mark logo that will help your business stand out:
1. Keep it simple: This type of logo should be simple and easy to read. The text element should be legible, and the symbol element should be recognizable at a glance. Avoid using too many colors or intricate designs that make the logo difficult to read or recognize.
2. Choose the right font: The font used in the text element of the logo can play a significant role in the overall design. Choose a font that is easy to read and reflects the personality of your brand. Avoid using trendy or overly stylized fonts that may become outdated quickly.
3. Use color effectively: The use of color can help to make a combination mark logo more memorable and impactful. Choose colors that reflect the personality and values of your brand, and ensure that they complement each other well. Avoid using too many colors or colors that clash, as this can make the logo difficult to read or recognize.
4. Make it scalable: The logo should be scalable, meaning it can be resized without losing its clarity or quality. This is important as a logo needs to be used across various mediums, including print and digital. Ensure that the logo is created in a vector format, as this will allow it to be scaled up or down without losing quality.
5. Consider your target audience: The design of the logo should be tailored to your target audience. Consider the age, gender, and interests of your target audience when choosing the colors, fonts, and symbols for your logo.
6. Make it memorable: A hybrid mark logo should be amazing and easy to recognize. The use of unique symbols or icons can help to make the logo more memorable, as can using a unique font or color scheme.
7. Test it out: Before finalizing your hybrid mark logo, test it out across various mediums to ensure that it is legible and recognizable. This can include testing it on business cards, social media platforms, and websites.
Some market-leading examples of outstanding combination mark logos:
1. Shopify: Shopify logo features a distinctive shopping bag icon with a white letter “S” on it, which is positioned inside a rounded blue square. The design is minimalist and modern, with clean lines and bold, easily recognizable shapes.
2. Unilever: Unilever merges the company name with a pictorial mark and a lettermark. The Unilever logo is a simple yet effective mark that represents the brand’s commitment to sustainability, environmental responsibility, and social purpose.
3. Skype: Skype’s unite the company name with a recognizable cloud symbol representing the brand’s focus on communication and technology. The logo is simple, yet innovative, and has become synonymous with the brand’s video and voice-calling services.

4. Airbnb: Airbnb’s integrate the company name with a recognizable symbol that represents a combination of a location icon and a heart. The logo is simple, yet effective, and represents the brand’s focus on providing unique and personalized travel experiences.
5. Toyota: Toyota’s blends the company name with a recognizable oval symbol that represents a steering wheel. The logo is simple, yet innovative, and represents the brand’s focus on high-quality and reliable automobiles.
So, a combination mark logo is a versatile and effective way to create a unique brand identity. The use of both text and symbols allows businesses to create a logo that is memorable, impactful, and versatile. When creating a combination mark logo, it is important to consider the key factors that will make the logo effective, including simplicity, font choice, color use, scalability, and target audience. With careful consideration and attention to detail, a combination mark logo can help to increase brand recognition, build trust and credibility with customers, and make a business stand out from competitors.
If you want to make this type of combination mark logo then contact us now.
Also, read our recent article on the top 7 logo marks and their uses at here.
Best Laptop for Graphic Design

As a graphic designer, having a powerful and efficient laptop is essential for creating stunning designs and artwork. A slow and outdated machine can lead to frustration, wasted time, and even lost business opportunities. Here are a few reasons why an efficient laptop is required for graphic design:
1. Performance: Graphic design software such as Adobe Photoshop, Illustrator, and InDesign require significant processing power to run smoothly. A laptop with a fast processor, high RAM, and a dedicated graphics card can ensure that the software runs efficiently, reducing lag time and allowing for smooth workflow.
2. Display Quality: A high-quality display is essential for graphic designers. A laptop with a high-resolution display and accurate color reproduction is necessary to ensure that designs and artwork appear as intended. Additionally, a larger display can allow for easier multitasking, enabling designers to work on multiple projects simultaneously.
3. Portability: As a graphic designer, you may need to work remotely or from various locations. An efficient laptop that is portable and lightweight can allow for easy transportation and work on the go. It also enables designers to meet clients on-site and showcase their work without any hassle.
4. Time and Productivity: A fast and efficient laptop can significantly improve productivity, saving valuable time on lengthy processes such as rendering and exporting. This can enable designers to take on more projects, meet tight deadlines, and produce high-quality work quickly.
5. Future-Proofing: Investing in an efficient laptop can future-proof your workflow, ensuring that it can handle the latest software updates and advancements. Upgrading to the latest hardware can also reduce the need for frequent replacements, saving money and reducing waste.

# From our personal user experience and deep research and analysis, we found that Apple 2021 MacBook Pro is the best laptop option for Graphic design work. Let’s provide a more in-depth look at some of the key features that make the Apple 2021 MacBook Pro as best laptop and an attractive option for graphic designers :
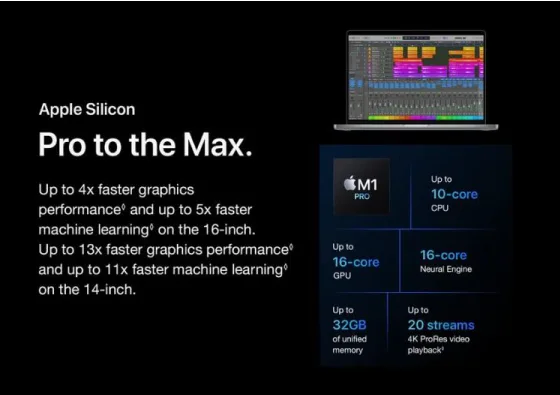
⭐ One of the most impressive features of the MacBook Pro is its M1 Pro chip, which provides unrivaled performance and power. The 10-core CPU and 16-core GPU work together to deliver lightning-fast speed and responsiveness, allowing graphic designers to work seamlessly with even the most demanding software.
- The M1 Pro chip is built on a 5-nanometer process and includes a unified memory architecture that allows the CPU and GPU to share memory, providing fast and efficient access to data. This integration allows the MacBook Pro to deliver powerful and responsive graphics performance, even when working with large files or running multiple programs simultaneously.
- The 16-core GPU includes a mix of high-performance and energy-efficient cores, allowing it to deliver exceptional graphics performance while also conserving battery life. This means that graphic designers can work for longer periods without needing to plug in their MacBook Pro.
- The MacBook Pro’s GPU also includes hardware acceleration for machine learning tasks, making it an excellent choice for designers who work with AI-powered tools or want to explore machine learning themselves.



⭐ This power is especially important for graphic designers who need to work with large files and complex designs. With the MacBook Pro’s 16GB of RAM and 512GB SSD, designers can work with multiple programs and files simultaneously without any lag or slowdowns.
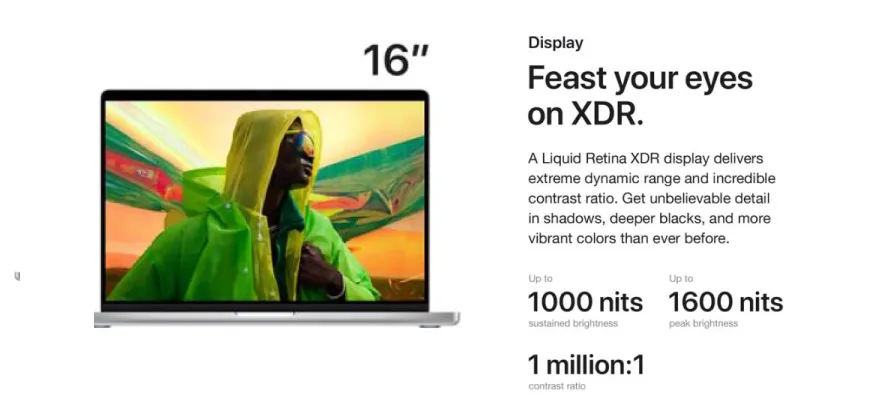
⭐ The MacBook Pro’s 16-inch Retina display is also a standout feature. With a resolution of 3072×1920 and True Tone technology, the display delivers stunning visuals with accurate color representation. This is crucial for graphic designers who need to work with precise colors and details.

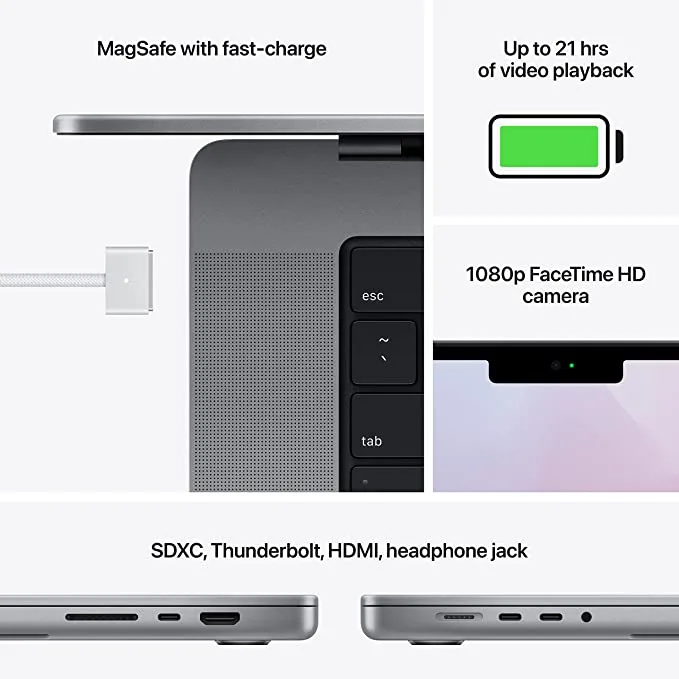
⭐ The MacBook Pro’s design is also sleek and stylish, as we have come to expect from Apple. Its thin and lightweight body makes it easy to carry to and from work, and the all-metal finish provides a premium look and feel. The inclusion of a range of ports, including an HDMI port and an SDXC card slot, also makes it easier for graphic designers to connect their devices and peripherals.
⭐ Additionally, the MacBook Pro’s Touch ID sensor and T2 security chip provide enhanced security for sensitive data. With Touch ID, designers can quickly and securely log in to their device, while the T2 chip encrypts data on the device’s storage, keeping it safe from potential breaches.
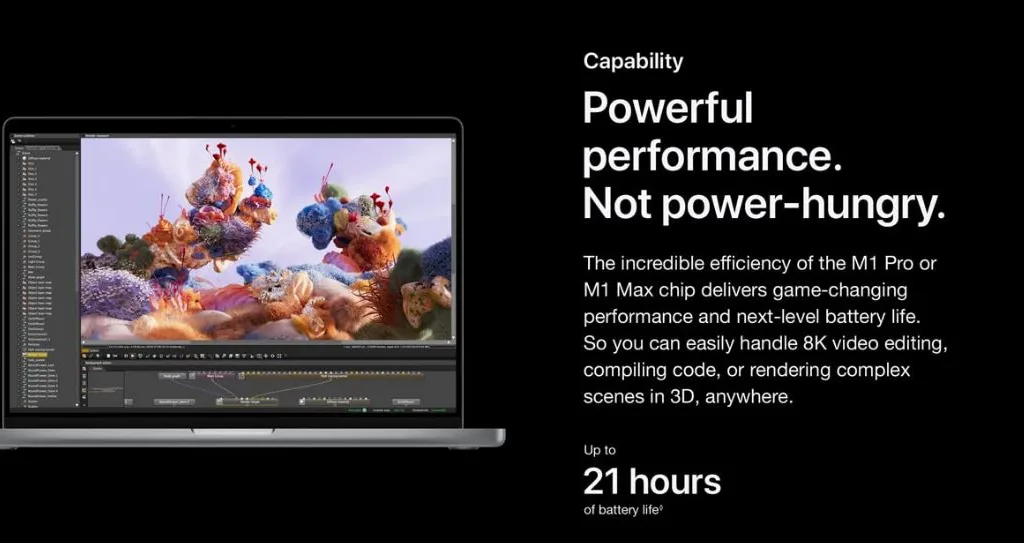
⭐ Finally, the MacBook Pro’s long battery life of up to 11 hours of web browsing or up to 21 hours of video playback is a significant advantage for graphic designers who need to work on the go. With this much battery life, designers can work for an entire day without needing to recharge.


In conclusion, the Apple 2021 MacBook Pro is a powerful and stylish machine that is an excellent choice for graphic designers. Its M1 Pro chip, stunning display, efficient memory and storage, versatile ports, and portability make it an attractive option for professionals who demand the best performance from their devices. Whether you’re a freelance designer or part of a design team, the MacBook Pro is absolutely best laptop for an investment that will pay off in terms of productivity and creativity.
Also, check the recent article about best budget friendly processor for graphic design here.
Payoneer: The best payment gateway provider

# Payoneer:
Payoneer is a digital payment platform that offers financial services for businesses and individuals worldwide. Founded in 2005, the company has grown to become one of the most trusted payment solutions in the industry. It offers a range of payment services, including cross-border payments, merchant services, and working capital.

# Some key benefits of using Payoneer as a digital payment gateway:
1. Ability to facilitate cross-border payments. With Payoneer, businesses and individuals can easily send and receive payments from anywhere in the world. This is particularly helpful for freelancers, online merchants, and other professionals who work with clients or partners located in different countries. Payoneer makes it easy to receive payments in different currencies and convert them into your local currency at competitive rates.
2. With Payoneer, businesses can easily accept payments from customers around the world. This includes support for popular payment methods such as credit cards, bank transfers, and e-wallets. Payoneer also offers a range of tools to help businesses manage their payments, including invoicing, payment tracking, and reporting.
3. Payoneer also offers working capital solutions. This includes loans and lines of credit that can help businesses manage cash flow and invest in growth opportunities. Payoneer’s working capital solutions are designed to be flexible and customizable, so businesses can choose the financing options that best meet their needs.
4. Payoneer strongly focus on security and compliance. Payoneer is regulated by multiple financial authorities and adheres to strict security protocols to protect customer data and transactions. Payoneer also offers 24/7 customer support to help customers with any questions or concerns they may have. Payoneer offers two-factor authentication (2FA) as an additional layer of security to protect user accounts from unauthorized access.
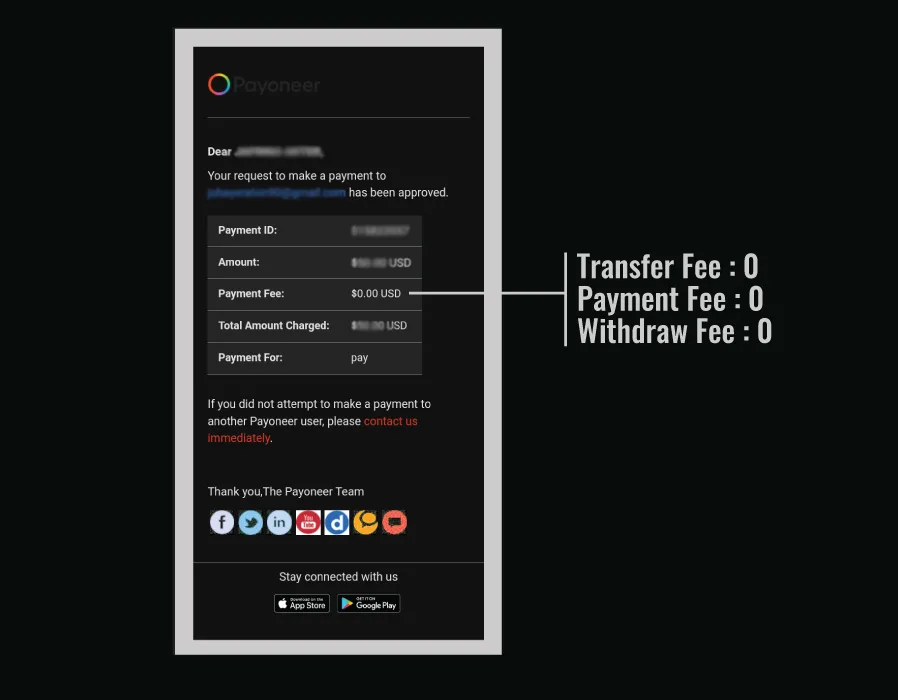
5. This payment service provider offers competitive rates for cross-border payments and currency conversions, which can save businesses and individuals a significant amount of money compared to traditional banking or payment methods. Payoneer’s fees are transparent and easy to understand, so you always know exactly what you’re paying for.
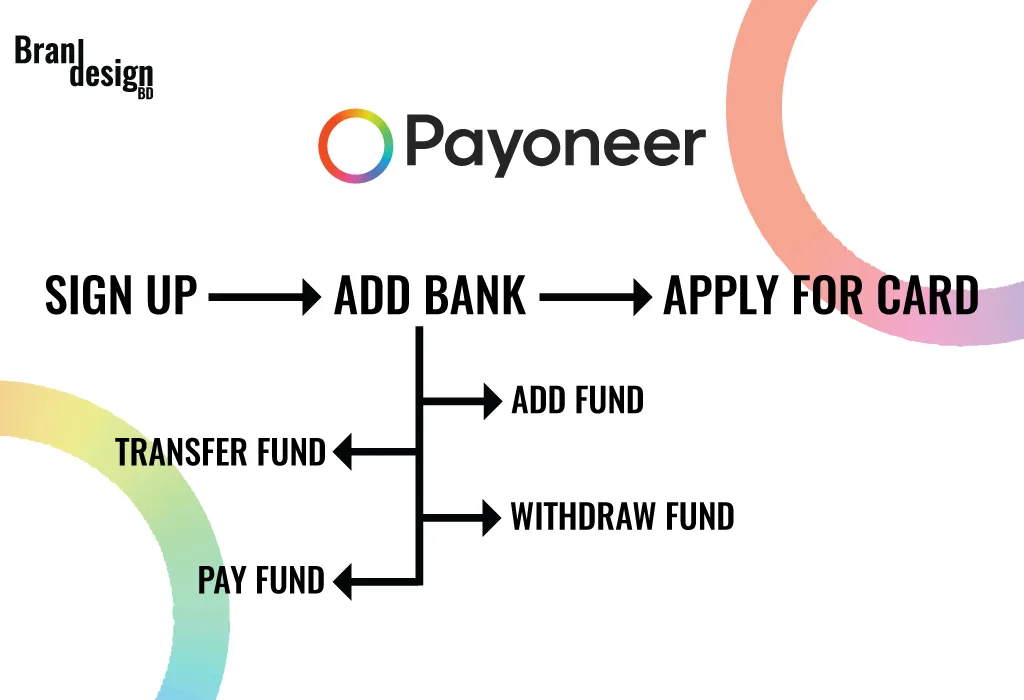
6. Easy setup process. Signing up for a Payoneer account is quick and straightforward. You just need to follow just couple of steps to complete and verify the account.

7. It offers a range of value-added services to help businesses and individuals manage their finances more effectively. This includes features such as the ability to pay suppliers and vendors directly through Payoneer, the ability to receive payments in multiple currencies, and the ability to manage your funds and transactions from a single dashboard.
8. One of the unique features of Payoneer is its Global Payment Service. This service allows businesses and individuals to receive payments from companies and clients in different countries, without incurring high fees or delays. With the Global Payment Service, you can receive payments in local currencies from companies such as Amazon, Google, and Airbnb, as well as from clients and customers around the world.
9. Payoneer also offers a range of mobile and web-based tools to help you manage your finances on-the-go. This includes the Payoneer mobile app, which allows you to view your account balance, track transactions, and receive push notifications about payments and other important events. Payoneer’s web-based dashboard also provides detailed reports and analytics to help you better understand your finances and make informed decisions about your business.
10. Payoneer also offers a prepaid MasterCard that can be used for online and offline purchases, as well as cash withdrawals at ATM’s worldwide. The Payoneer card is a great option for individuals and businesses that need easy access to their funds, without the need to transfer money to a bank account.
One of the advantages of the Payoneer card is that it can be used in any country that accepts Mastercard. This makes it a convenient option for frequent travelers, freelancers, and online merchants who need to make purchases or withdraw cash in different currencies. The Payoneer card also offers competitive exchange rates, which can save you money compared to using a traditional bank card for international transactions.
The Payoneer card can be ordered directly from your Payoneer account, and is shipped to your address within a few days. Once you receive your card, you can activate it online and start using it immediately. The Payoneer card is also compatible with popular digital wallets such as Amazon merchant Pay, Google Pay and Apple Pay, making it even more convenient to use.
One of the benefits of using the Payoneer card is that it offers advanced security features to protect your funds and transactions. This includes the ability to lock and unlock your card by security code and (2FA), set transaction limits, and receive real-time notifications for every purchase or withdrawal. Payoneer also offers 24/7 customer support to help you with any issues or concerns you may have with your card.
11. In addition to the prepaid card, Payoneer also offers a virtual card that can be used for online purchases and transactions. One of the main benefits of using the Payoneer virtual card is enhanced security.

When you make a payment using your virtual card, your personal and financial information is kept private and secure. This is because the virtual card is not tied to your personal bank account, but rather to your Payoneer account, which is protected by advanced security features such as two-factor authentication and biometric login.
The Payoneer virtual card can be easily managed through your online Payoneer account. You can view your virtual card details, track your transactions, and monitor your balance in real-time. You can also easily block or delete virtual cards if needed.
The virtual card can be used to make purchases from any online merchant that accepts Mastercard. This includes popular e-commerce platforms such as Amazon, eBay, and Shopify, as well as smaller retailers and service providers. The virtual card can also be used to pay for online subscriptions and services, such as web hosting and software.

# Some key advantages of using Payoneer as a Graphic Designer :
1. Easy and secure payment processing: Payoneer allows graphic designers to receive payments from clients in a quick and secure manner. With Payoneer, you can easily send and receive payments in multiple currencies, which can be helpful if you work with clients from different countries.
2. Low transaction fees: Payoneer offers competitive transaction fees compared to other payment gateways, which can help graphic designers save money on payment processing.

3. Multiple payment options: Payoneer offers various payment options such as bank transfer, local e-wallets, and prepaid Mastercards, which can be useful for graphic designers who need to receive payments in different ways.
4. Faster access to funds: With Payoneer, you can access your funds quickly and easily, which can be helpful if you need to pay for expenses such as software licenses, hardware upgrades, or other business-related expenses.
5. Integration with popular freelance platforms: Payoneer is integrated with various freelance platforms such as Upwork, Fiverr, Freelancer.com, Adobe, Shutterstock, Designhill, 99design and many more. which can be helpful for graphic designers who work on these platforms.

Overall, Payoneer has proven to be a reliable and efficient payment processing solution for businesses and individuals looking to conduct transactions across borders. With its extensive range of services, competitive pricing, and strong focus on security, Payoneer is a valuable asset for anyone looking to expand their global reach and streamline their payment processing.
Yes, Payoneer takes security very seriously. They use advanced encryption and fraud detection technology to protect your personal and financial information.
Payoneer supports over 150 currencies, including USD, EUR, GBP, AUD, and CAD.
Yes, Payoneer has a service called “Payoneer for E-commerce” that allows you to receive payments from marketplaces like Amazon, Etsy, and eBay.
The time it takes to receive funds through Payoneer depends on the type of transaction and the country you are in. In general, it can take anywhere from a few hours to a few days for funds to be transferred.
To access the live chat option on Payoneer, Click here.
Also, check the recent article about best micro stock site for contributors here.
Best gallery frame design for your Vector artwork

Selecting the right gallery frame design for your vector artwork is an important step in creating a visually stunning and cohesive display. By considering the style, color scheme, size, and orientation of your artwork, as well as the materials and construction of the frame, you can create a display that showcases your artwork to its fullest potential.
✦ Here we discuss about a gallery frame (Wall & Tabletop Frames) that is perfect for illustrations, graphic designs, and vector artwork:
✦ Wall and tabletop gallery frames are a classic and versatile home decor accessory that can enhance the beauty of your home and showcase your cherished memories and artwork. Whether you prefer a traditional, ornate style or a modern, minimalist design, there is a picture frame that will complement your personal style and add a personal touch to your home decor.
It is important to consider the quality of the materials and construction. Look for frames that are made from durable materials and have a solid construction. Cheap frames may seem like a bargain, but they may not last as long or provide the same level of protection for your photos or artwork.
✦ Tabletop frames are perfect for displaying small artwork, such as those from a special occasion or vacation. These frames can place on a desk, mantel, or shelf, adding a personal touch to your home decor. Like wall frames, tabletop frames come in a variety of materials, including wood, metal, and acrylic. Some tabletop frames even have a built-in stand, allowing you to display your photos in either a horizontal or vertical orientation.
For dimension, A square frame is ideal for both Wall and tabletop gallery design. One of the key benefits of a square gallery frame is its balanced and symmetrical design. The square shape provides a sense of stability and harmony that can help to draw the eye to your artwork. It is also a great choice for creating a cohesive display when used in combination with other square frames.
✦ Square gallery frames are available in a range of sizes and materials, allowing you to choose the perfect frame for your artwork or photo. Some popular materials for square gallery frames include wood, metal, and acrylic. Each material has its own unique characteristics, so it is worth considering which option will work best with your artwork or photo.
Another factor to consider when choosing a square gallery frame is the mat board. A mat board can add depth and dimension to your artwork, as well as providing a buffer between the artwork and the frame itself. Mat boards are available in a range of colors, from classic white and black to more vibrant shades, allowing you to customize the look of your frame to suit your personal style.
When it comes to hanging your square gallery frame, it is important to ensure that the frame is securely mounted to the wall. Depending on the size and weight of your frame, you may need to use additional hardware such as anchors or screws to ensure that it is properly supported.
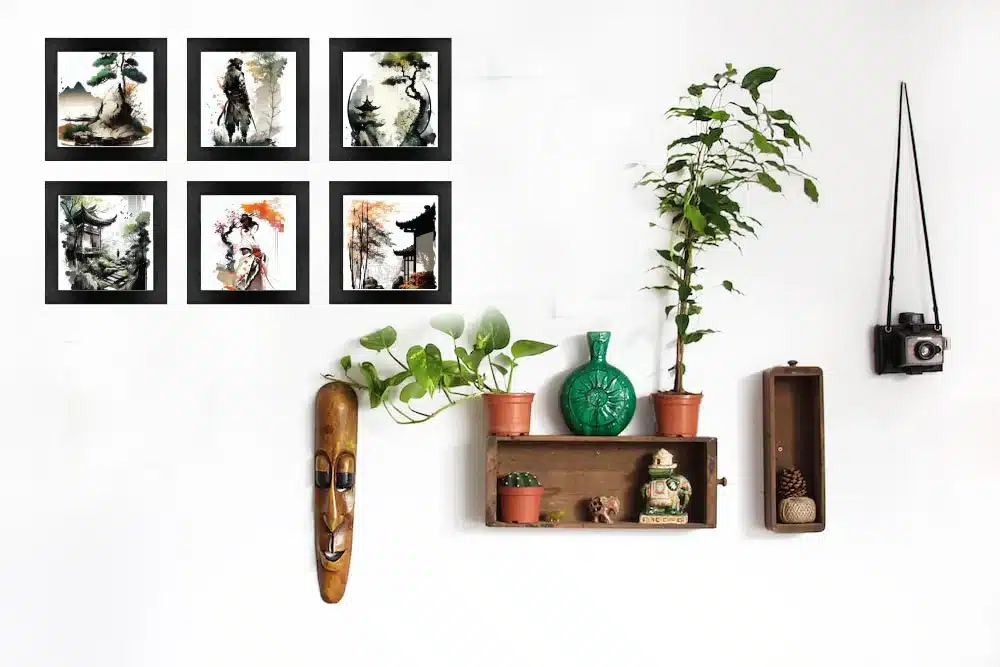
✦ Here are the example of perfect square gallery frame design:

The frame measures 3/4 inch wide and 1 1/8 inch deep, providing a subtle border that draws the eye to your artwork without overwhelming it. The slim profile also makes it easy to group multiple frames together, creating a cohesive display that is perfect for a gallery wall. This Gallery Frame is its high-quality construction.
The frame is made from solid wood, which provides durability and strength. The black finish is applied with a special technique that gives the frame a smooth and even look, while also protecting it from scratches and wear. The Gallery Frame also comes with a high-quality mat board, which adds depth and dimension to your artwork .
The mat board is available in a variety of colors, including white, black, and cream, allowing you to customize the look of your frame to suit your personal style and preferences. However, it is easy to add your own hanging hardware or to use the built-in easel back to display your frame on a tabletop or shelf.
✦ Color Variation:




✦ Tabletop View:

✦ Back-view built-in hanging kit:

This Square Gallery Frame is a beautiful and versatile frame design that is perfect for displaying your artwork or photos. Its slim profile and high-quality construction make it a great choice for those who want a frame that will enhance their artwork without overpowering it. So, whether you are a professional artist or just looking to display some cherished artwork memories this frame is definitely worth considering.
Essential books to learn graphic design

Graphic design is an exciting and dynamic field that involves the use of visual communication to convey information and ideas. Whether you are a complete beginner or an experienced designer, there are many essential books that can help you develop your skills and stay up-to-date with the latest trends and techniques.
✦ Here are some of the essential books to learn graphic design:

1.Design Elements, Third Edition: Understanding the rules and knowing when to break them – A Visual Communication Manual by Timothy Samara
The book covers a broad range of topics, from typography to color theory and composition. It provides clear and concise explanations of each concept, accompanied by visual examples and case studies.
One of the strengths of this book is its emphasis on understanding the rules of design and knowing when to break them. It highlights the importance of following design principles, such as balance, contrast, and hierarchy, but also encourages designers to experiment and push the boundaries of traditional design.
Another notable feature of this book is its focus on practical application. Each chapter includes exercises and projects that allow readers to apply the concepts they have learned to real-world design scenarios.
The book is well-organized and easy to navigate, with clear headings and subheadings that make it easy to find specific information. It is also beautifully designed, with plenty of visual examples that illustrate the concepts being discussed.
To find out this book
2.Design Better and Build Your Brand in Canva by Laura Goodsell
This book is for aspiring designers, social media managers, VAs, service-based businesses and solopreneurs with basic experience in Canva, who are looking to advance in a new skill, while creating their brand and perfecting their social and marketing materials on a budget. A basic understanding of Canva, including setting up a free Canva account, creating a basic design using a template, adding images and text boxes and changing the color of fonts will be helpful but not essential.
To find out this book


3. Made by James: The Honest Guide to Creativity and Logo Design by James Martin
Martin’s approach is based on the idea that design should be driven by a clear understanding of the client’s needs and the audience they are trying to reach. He emphasizes the importance of research and collaboration in the design process, and provides numerous examples of how he has worked with clients to create successful designs.
One of the strengths of the book is its focus on the role of creativity in the design process. Martin argues that creativity is not just about coming up with flashy or clever ideas, but about finding simple and effective solutions to complex design problems. He provides practical exercises and tips for developing your creative skills, such as keeping a sketchbook and seeking out inspiration in unexpected places.
The book also includes a section on logo design, which provides a step-by-step guide to the process of creating a memorable and effective logo. Martin emphasizes the importance of simplicity and versatility in logo design, and provides numerous examples of successful logos and the thinking behind their creation.
To find out this book
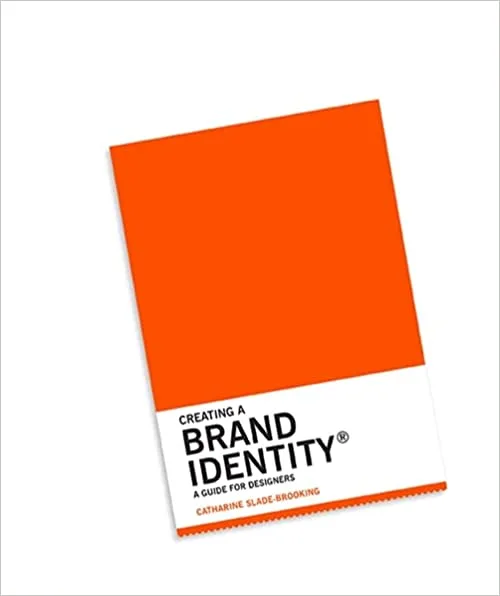
4. Creating a Brand Identity: A Guide for Designers: (Graphic Design Books, Logo Design, Marketing) by Catharine Slade
The book covers a wide range of topics related to brand identity, including the importance of research, creating a visual identity system, and developing brand guidelines. It also includes case studies and examples of successful brand identities, providing practical insights into the design process.
One of the strengths of the book is its emphasis on the strategic aspects of brand identity. Slade-Brooking argues that a successful brand identity is not just about creating a visually appealing logo or website, but about developing a clear and consistent message that resonates with the target audience.
She provides practical tips for conducting research, developing a brand strategy, and creating messaging that communicates the brand’s values and personality.The book also includes a section on the visual elements of brand identity, such as color, typography, and imagery. Slade-Brooking provides guidance on creating a visual identity system that is flexible, scalable, and consistent across all touch-points.
To find out this book


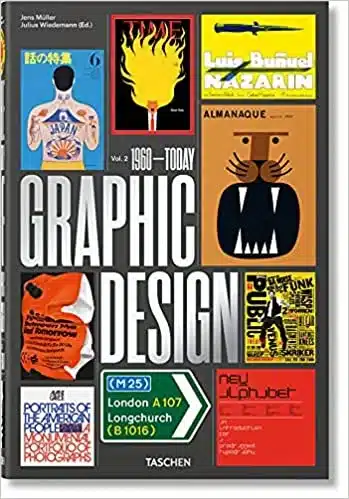
5. The History of Graphic Design. Vol. 2. 1960–Today by Jens Müller and Julius Wiedemann
The book is organized chronologically and provides a detailed overview of the key movements, designers, and works that have shaped graphic design in the modern era. It covers a wide range of styles and approaches, from Swiss Style and postmodernism to digital design and the rise of social media.
One of the strengths of the book is its emphasis on the social and cultural context in which graphic design has evolved. The authors provide insights into the political and social movements that have influenced design, as well as the technological advancements that have enabled new forms of expression and communication.
The book is also richly illustrated, with hundreds of full-color images of design work from around the world. Each chapter includes profiles of key designers and studios, as well as interviews and essays that provide additional context and insights.
To find out this book
6. Logo Modernism by Jens Müller
The book is a multilingual edition, featuring text in English, German, and French. It is divided into three main sections: Geometric, Effect, and Typographic, each of which explores a different aspect of Logo Modernism.
The Geometric section focuses on logos that use simple shapes and forms, while the Effect section features logos that use optical illusions and other visual effects to create a sense of depth and dimensional. The Typographic section explores the use of typography in logo design, including the use of sans-serif typefaces and grid layouts.
The book also includes essays by leading design experts, as well as interviews with some of the key designers associated with Logo Modernism, such as Paul Rand, Ivan Chermayeff, and Tom Geismar.
It is a comprehensive and visually stunning survey of the Logo Modernism movement, featuring over 6,000 logos and trademarks from the period between 1940 and 1980.
To find out this book

In conclusion, these are just some of the essential books to learn graphic design. Whether you are a beginner or an experienced designer, these books can help you develop your skills and stay up-to-date with the latest trends and techniques in the field. So, if you want to be a graphic designer invest in a few of these books, and start building your skills and knowledge today.
Shutterstock : Best Micro Stock site for contributors

From our deep research and analysis, we found that Shutterstock is best platform for the contributors.
Shutterstock Contributor is a platform that allows graphic designers, photographers and videographers to sell their work online. With millions of customers around the world, it offers a huge potential market for creative professionals looking to monetize their work. In this article, we’ll explore everything you need to know about becoming a Shutterstock Contributor and how you can make the most of this platform.
✦ What is Shutterstock?
Shutterstock is a stock image, graphics, and video marketplace that provides licensed digital content to businesses, media organizations, and individuals. Besides, it offers a vast collection of high-quality images, vectors, videos, and music that can be licensed for commercial use.
✦ What is Shutterstock Contributor?
Shutterstock Contributor is a platform that allows graphic designers, photographers and videographers to upload and sell their work on the Shutterstock marketplace. As a contributor, you’ll earn a percentage of each sale made on the platform. This platform offers a user-friendly interface for managing and organizing your content, as well as automated key wording and categorization systems that help improve the visibility and discoverability of your work.
✦ How to Become a Shutterstock Contributor?
Becoming a contributor is a simple process. First, you’ll need to create an account on the Shutterstock Contributor website. You’ll be required to provide basic personal information, such as your name, email address, and country of residence. Once you’ve created your account, you can start uploading your photos and videos.

Before you start uploading your work, make sure to read and understand Shutterstock’s Contributor Agreement and Content Guidelines. These documents outline the rules and requirements for submitting content to the platform. Make sure your work meets the technical and aesthetic standards outlined in the guidelines to avoid rejections and ensure your work sells well.
✦ How Much Money Can You Make on Shutterstock Contributor?
As a contributor, you’ll earn a percentage of each sale made on the platform. The exact percentage you’ll earn depends on your contributor level, which is determined by your total earnings and the number of downloads you receive. The more you sell, the higher your contributor level, and the more money you can make. For standard licenses, contributors earn 15% of the sale price and for enhanced licenses, contributors earn 20% of the sale price. This also offers incentives for exclusive contributors who sell their work only on Shutterstock . Besides, Exclusive contributors can earn up to 40% of the sale price.
✦How to Upload Photos and Videos to Shutterstock Contributor?
Uploading your work to contributor is a straightforward process. Once you’ve logged in to your account, navigate to the “Upload” tab and select the media type you want to upload (photos or videos). You can then drag and drop your files or select them from your computer. Shutterstock Contributor will automatically analyze and add metadata to your files to make them easier to discover.
✦Tips for Selling Your Photos and Videos on Shutterstock Contributor
Here are some tips to help you make the most of your contributor account:
1. Upload regularly: The more content you upload, the more potential sales you can make. Try to upload weekly basis.
2. Focus on quality over quantity: Make sure your photos and videos are high-quality and meet the technical and aesthetic standards outlined in Shutterstock’s guidelines.
3. Research popular and trending topics: Look for trends and popular themes in the market and create content that caters to those trends.
4. Use relevant keywords: Make sure to add relevant and descriptive keywords to your files to make them easier to discover.
5. Use appropriate tittle : Tittle should be interconnected with the content.
6. Promote your work: Share your Shutterstock portfolio on social media and other platforms to attract potential buyers.
Moreover, becoming a Shutterstock Contributor is an excellent way to monetize their work. With the tips and strategies outlined in this article, you can increase your chances of success on the platform and make the most of your Shutterstock account. Start uploading your work today and begin your journey as a Shutterstock Contributor.
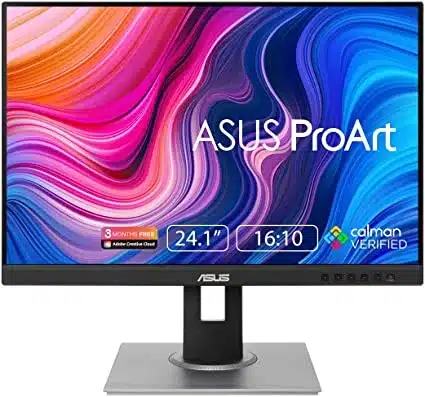
Best budget-friendly monitor for graphic design

There are several budget-friendly monitors that are suitable for graphic design, depending on your specific needs and preferences but after deep research and personal experience here we listed the top two monitors that are not only budget-friendly but also ideal for graphic design work.
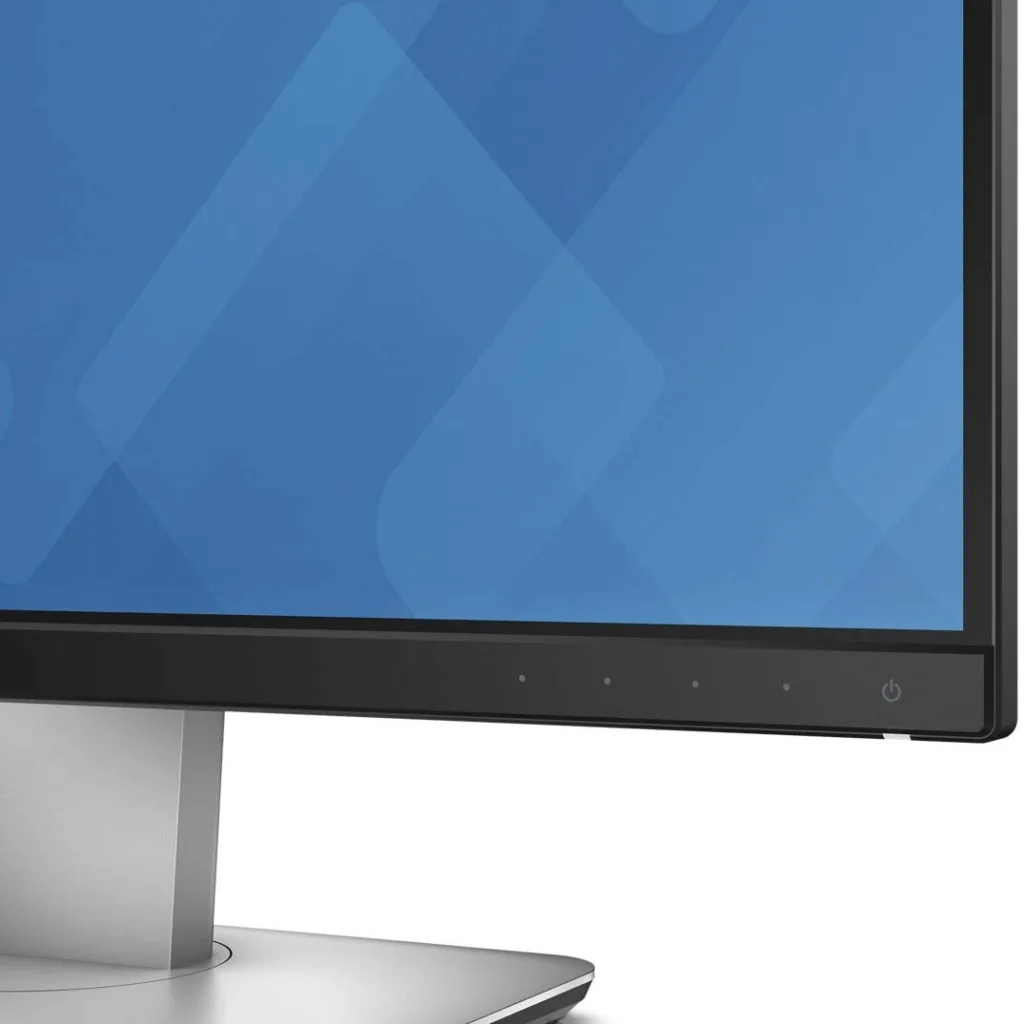
Rank 1. Dell Ultrasharp U2415 24-Inch Screen LED-Lit Monitor
When it comes to graphic design, having a high-quality monitor is essential. The Dell Ultrasharp U2415 is a popular option for those who need a reliable and accurate display at an affordable price point.
1. Design and Build Quality:
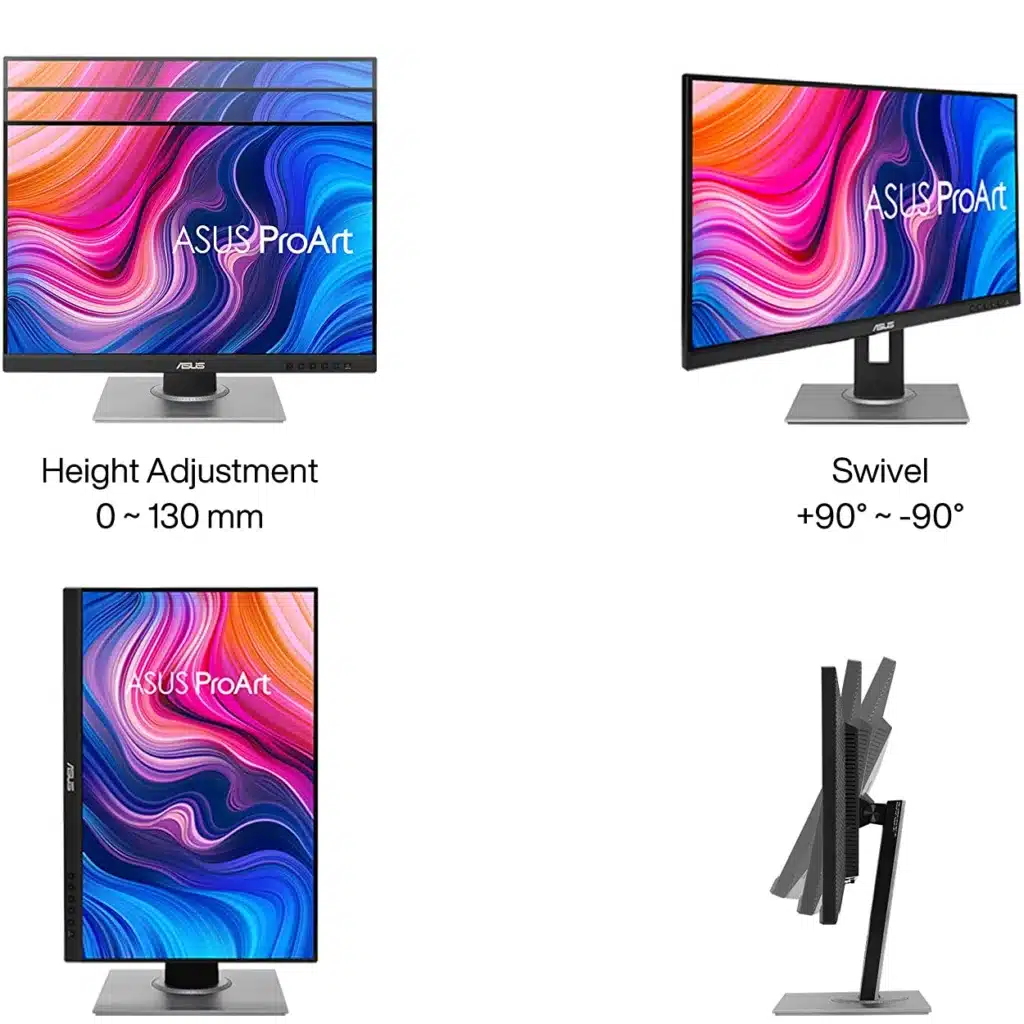
The Dell Ultrasharp U2415 has a sleek and modern design that will look great on any desk. The monitor has a thin bezel that measures just 6.9mm, which makes it ideal for multi-monitor setups. The monitor stand is adjustable and allows you to tilt, swivel, and pivot the screen, making it easy to find the perfect viewing angle.The monitor is made of high-quality materials and feels sturdy and durable. The screen is coated with an anti-glare layer that reduces reflections and makes it easier to work for extended periods without eye strain.
2. Display:
The Dell Ultrasharp U2415 has a 24-inch IPS display with a resolution of 1920 x 1200 pixels. The screen has a 16:10 aspect ratio, which provides more vertical screen space than standard 16:9 monitors. The IPS panel ensures accurate colors and excellent viewing angles, making it perfect for graphic design work.The monitor has a wide color gamut that covers 99% of the sRGB color space, which is essential for accurate color reproduction. The monitor is factory calibrated, which means that it comes with pre-set color settings that are optimized for color accuracy. However, if you require even more precise color calibration, the monitor also comes with color calibration software that allows you to fine-tune the color settings.
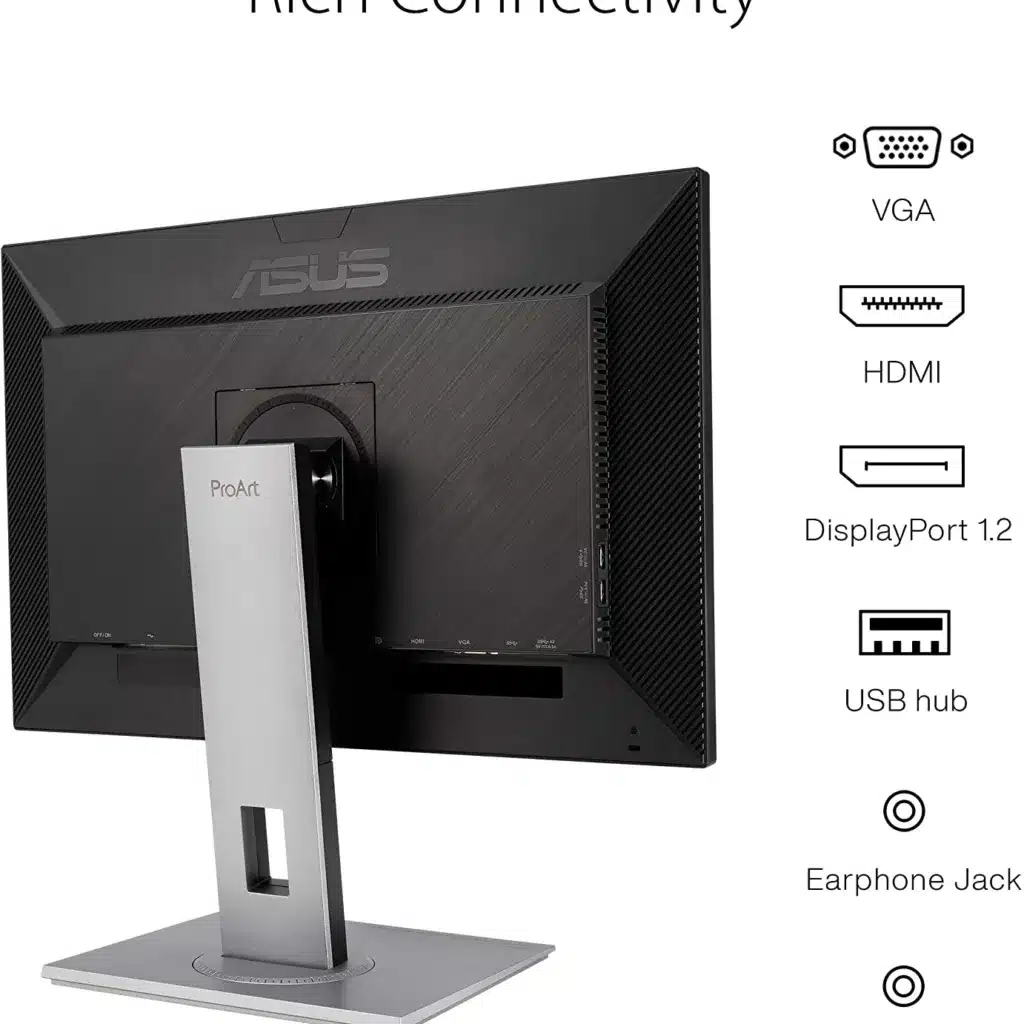
3. Connectivity:
The Dell Ultrasharp U2415 comes with a variety of connectivity options, including two HDMI ports, a Display Port, a mini-Display Port, and a USB 3.0 hub. The USB hub has five USB 3.0 ports, which are great for connecting peripherals such as a keyboard, mouse, or external hard drive.
4. Color Accuracy and Calibration:
As mentioned earlier, the Dell Ultrasharp U2415 comes with a factory-calibrated display that provides accurate and consistent colors out of the box. The monitor’s wide color gamut covers 99% of the sRGB color space, which means that it can display a vast range of colors that are essential for graphic design work.The monitor also comes with a color calibration software called Dell UltraSharp Color Calibration Software that allows you to fine-tune the color settings according to your preferences. This software allows you to adjust the RGB values, brightness, contrast, and other settings to achieve the exact color accuracy that you require.
5. Ease of Use and Productivity:
The Dell Ultrasharp U2415 is an excellent monitor for productivity and multi-tasking. The monitor’s adjustable stand and thin bezels make it ideal for a multi-monitor setup, allowing you to create a seamless and immersive workspace.The monitor also comes with a Picture-by-Picture (PBP) feature that allows you to display content from two different sources side-by-side on the screen. This feature is useful for designers who need to compare two different designs or work on multiple projects simultaneously.



✦ Key Features:
•The Dell Ultrasharp U2415 features a 24-inch IPS display with a resolution of 1920 x 1200 pixels, providing a high-quality image with accurate color reproduction and wide viewing angles.
• A slim bezel design, making it ideal for use in multi-monitor setups. It also features a fully adjustable stand that allows you to tilt, swivel, and adjust the height of the monitor to your desired position.
• The monitor comes equipped with a variety of ports, including HDMI, Display Port, Mini Display Port, and USB 3.0 ports, making it easy to connect to a wide range of devices.
• The Dell Ultrasharp U2415 is ENERGY STAR certified, meaning that it is designed to be energy-efficient and environmentally friendly.
• Has an anti-glare coating that helps to reduce reflections and eye strain, making it ideal for use in brightly lit environments.
• This monitor is compatible with VESA mounts, which means that you can easily mount it to a wall or desk using a VESA mount.
• The Dell Ultrasharp U2415 has a Picture-by-Picture mode that allows you to display content from two different sources side-by-side, as well as a Picture-in-Picture mode that allows you to display content from a second source in a smaller window within the main screen.
✦ Benefits:
• IPS display provides a high-quality image with accurate color reproduction and wide viewing angles, making it ideal for tasks such as graphic design, photo editing, and video editing.
• Slim bezel design makes it easy to set up multiple monitors side-by-side, which can be especially useful for tasks that require multiple windows or applications to be open at the same time.
• The fully adjustable stand allows you to tilt, swivel, and adjust the height of the monitor to your desired position, helping to reduce eye strain and neck pain during long periods of use.
• Variety of ports available on the Dell Ultrasharp U2415 makes it easy to connect to a wide range of devices, including computers, laptops, and other peripherals.
• ENERGY STAR certification means that the monitor is designed to be energy-efficient, helping to reduce your energy bills and minimize your environmental impact.
Rank 2. ASUS ProArt Display PA248QV 24.1
If you’re a creative professional looking for a high-quality monitor that can keep up with your demanding workflow, then the ASUS ProArt Display PA248QV 24.1 is definitely worth considering. This monitor is designed with the needs of designers, photographers, and other creative professionals in mind, and it offers a wide range of features and benefits that make it a top choice for those who need accurate color reproduction, excellent image quality, and flexible connectivity options.
✦ key features and benefits
1. Accurate Color Reproduction: The monitor comes with a factory-calibrated 100% sRGB and Rec. 709 color space for accurate color reproduction, making it an ideal choice for professionals who work with color-sensitive content.
2. Wide Viewing Angle: The monitor has a 178-degree wide-view angle that ensures consistent color and brightness no matter where you are sitting, making it easy to collaborate with others.
3. Excellent Image Quality: The monitor has a 1920 x 1200 resolution, providing a large screen area for multitasking and detailed work. The IPS panel also ensures high contrast ratios and excellent color accuracy, making it a great choice for photo and video editing.
4. Flexible Connectivity Options: The monitor comes with multiple connectivity options, including HDMI, DisplayPort, DVI-D, and VGA, allowing you to connect to a variety of devices.
5. Ergonomic Design: The monitor is designed to be ergonomic with a full range of tilt, swivel, pivot, and height adjustments, ensuring that you can find the perfect viewing angle for your comfort.
6. ASUS Eye Care Technology: The monitor comes with ASUS Eye Care technology, including flicker-free technology and a blue light filter, which reduces eye strain and fatigue during long working hours.
7. Low Blue Light Certification: The monitor has received a TÜV Rheinland certification for low blue light emissions, reducing the risk of eye strain or other eye-related problems.
8. Energy-Efficient: The monitor is designed to be energy-efficient, with a low-power consumption mode that can reduce your energy costs over time.
9. ASUS ProArt Calibration Technology: The monitor comes with ASUS ProArt Calibration Technology, allowing you to calibrate your monitor with a compatible calibration device for even more accurate color reproduction.
10. Professional Design: The monitor has a professional design with slim bezels and a matte finish, making it a great choice for those who want a monitor that looks as good as it performs.



Overall, both the Dell Ultrasharp U2415 and ASUS ProArt Display PA248QV 24.1 is a high-quality monitor that offers a wide range of features and benefits for creative professionals. Whether you’re a graphic designer, photographer, or video editor, this monitor can help you to work more efficiently and effectively by providing accurate color reproduction, excellent image quality, flexible connectivity options, and ergonomic design. So if you’re looking for a top-of-the-line monitor then any of them will be worth considering.
Best budget friendly processor for graphic design

If you’re in need for a new processor for graphic design or gaming, the AMD Ryzen 7 5700G is definitely worth considering. This processor combines impressive performance with an affordable price point, making it a popular choice among both casual and serious users alike.
The AMD Ryzen 7 5700G is a great processor for graphic design. With its 8 cores and 16 threads, it can handle multi-tasking with ease, making it ideal for working on complex graphic design projects. Additionally, its integrated built-in Radeon graphics provide excellent visual performance, which is important for multi- tasking like photo and video editing, rendering etc. Overall, the AMD Ryzen 7 5700G is a versatile and powerful processor that is well-suited to a wide range of applications, including graphic design.

✦Key Features:
•8 cores and 16 threads, providing ample processing power for demanding applications
•Base clock speed of 3.8GHz and boost clock speed of 4.6GHz, ensuring fast and efficient performance
•Integrated Radeon graphics for excellent visual performance
•16MB of L3 cache, allowing for fast access to frequently used data
•Compatible with a wide range of motherboards, including the popular AM4 socket
•Unlocked multiplier for easy overclocking
✦Benefits:
•Powerful performance: The AMD Ryzen 7 5700G is a powerful processor that can handle a wide range of applications, including graphic design.
•Affordable price point: Despite its impressive performance, the AMD Ryzen 7 5700G is surprisingly affordable compared to other high-end processors on the market.
•Compatibility: The processor is compatible with a wide range of motherboards, which means you won’t have to replace your existing motherboard if you’re upgrading from an older AMD processor.
•Integrated graphics: The integrated Radeon graphics provide excellent visual performance, making the processor well-suited to tasks like photo and video editing also accelerate the multitasking ability.
•Easy overclocking: The unlocked multiplier and easy-to-use software make it easy to tweak your settings for optimal performance, without risking damage to your processor.


So, should you buy the AMD Ryzen 7 5700G? If you’re a graphic designer or content creator looking for a powerful and budget friendly processor, the answer is a resounding yes. With impressive performance, affordability, compatibility, and overclocking capabilities, this processor is the ultimate choice for anyone looking to take their computing to the next level. So, what are you waiting for? Upgrade to the AMD Ryzen 7 5700G today and experience the ultimate in processing power!
Graphic design: Start from sketch

Graphic design: Start from sketch
Graphic design is an art form that involves creating visual content to communicate a message to an audience. One of the most essential tools for graphic designers is sketching. Sketching is the process of creating rough drawings of design ideas, concepts, and layouts. Starting from a sketch can help designers visualize and explore their ideas, and bring their creative concepts to life. In this article, we’ll explore why sketching is so important in graphic design and offer some tips on how to get started.
✦ Why Start From Sketching?
Sketching is a powerful tool for graphic designers for several reasons. Firstly, sketching allows designers to visualize their ideas and see how they would look in real life. This helps designers to refine and develop their ideas before moving on to digital design software. Secondly, sketching is a great way to brainstorm new ideas and explore different concepts without committing to a final design. Finally, sketching is a great way to communicate your ideas to clients or team members. Sketches are easy to understand and can quickly convey a concept or layout, helping to ensure everyone is on the same page.
✦ Tips for Starting from Sketching
1. The first step in starting from sketching is to choose the right materials. Pencils, markers, and paper are the most common tools for sketching. Choose a set of pencils with varying hardness, so you can create different shades of gray. Use markers with different nib sizes to create varied line weights. Finally, choose a high-quality paper that can handle your chosen materials without smudging or bleeding.
2. Before you start sketching, it’s essential to plan your design. Think about the purpose of your design, your target audience, and the message you want to convey. Sketch out some basic layouts and ideas before committing to a final sketch.
3. When starting from sketching, it’s important to keep your designs simple. Focus on the key elements of your design, such as typography, color, and composition. Keep your sketches loose and rough, and don’t worry too much about the details. The goal is to capture the essence of your design concept, not create a finished piece.
4. After you’ve created your initial sketch, take a step back and evaluate your work. Look for areas that need improvement or refinement, and iterate on your design. Create new sketches, refine your composition, and experiment with different colors and typography. Keep refining and iterating until you’re happy with your design.
5. Once you’ve finalized your sketch, it’s time to move to digital design software. Use your sketch as a guide to create a final design, adding in more details, colors, and typography as needed. Remember, your sketch is the foundation of your design, but your final design will likely evolve as you work.
✦ Here listed some ways to find fresh ideas and inspiration through sketching:
1. Keep a Sketchbook Handy
Always carry a sketchbook and drawing art pencil kit with you at all times, so you can quickly jot down ideas or sketches as they come to you. Inspiration can strike at any moment, so having a sketchbook handy and drawing art pencil kit will allow you to capture those ideas before they slip away. Here are some cost effective graphic design kit that you may order now in online:
| Image | Product | Details | Price |
|---|---|---|---|
 | UCreate Poly Cover Sketch Book, Heavyweight, 9″ x 12″, Black, 75 Sheets | UCreate drawing and sketch pads are great for experimenting with various techniques.; making it easy for artists to develop their own creative style. •Premium drawing paper is 70 lb. •Durable black poly cover and back •Spiral bound and Perforated sheets for final art •Each sketch book contains 75 sheets | Check Price |
 | Art 101 Doodle and Color 142 Pc Art Set in a Wood Carrying Case, Includes 24 Premium Colored Pencils, A variety of coloring and painting mediums: crayons, oil pastels, watercolors; Portable Art Studio | •Art 101 is a leading supplier of innovative and fun artistic products with 13 years of experience providing high-quality artistic tools at an affordable price -Country of origin : China -Includes 24 Premium Core Colored Pencils which color, shade, and blend beautifully -Includes a variety of coloring and painting mediums, including crayons, oil pastels, and watercolors | Check Price |
 | U.S. Art Supply 44-Piece Drawing & Sketching Art Set with 4 Sketch Pads (242 Paper Sheets) – Professional Artist Kit, Graphite, Charcoal, Pastel Pencils & Sticks, Erasers – Pop-Up Carry Case, Student | •Complete 44-piece professional drawing and sketching art set that includes every tool and sketch pad you need to create amazing sketches! The zippered carrying case has all the tools conveniently stored in an elevated pop-up organizer providing easy access to them! | Check Price |
 | Bellofy 33 Piece Drawing Kit with 100 Sheets Pad | Drawing Kit for Adults Comes with Sketch Supplies for Kids, Beginners & Artists | Drawing Set Contains Sketching Pencils, & More Drawing Stuff | •Create Masterful Sketches With This Sketch Set – You’ve discovered it too! Art pencils for drawing and shading are developed by artists for you to perfect drawing, sketching & shading techniques. | Check Price |
 | Faber-Castell Pitt Artist Pen Set | • includes bright vibrant colors, Perfect for a colorful mandala. Includes: #247 indanthrene blue (superfine nib), #125 Middle purple pink (superfine nib), #107 cadmium Yellow (Brush nib) and #161 Phthalo green (Brush nib) | Check Price |
 | STAEDTLER Mars Lumograph Art Set | Drawing Kit with Art Pencils, Drawing Pens, Eraser and Double Hole Sharpener | •7 sketch pencils and 3 pigment liner pens let you lay down sharp lines or soft shades. The most widely used graphite drawing pencil degrees are included. From soft to hard: 8H, 6H, 4H, HB, H, 2H and 4H. Pen widths are 0.3mm, 0.5mm and 1mm | Check Price |
 | Copic Ciao Marker Set, 6-Colors, Primary | •This set features a set of six Copic Ciao markers in the primary colors, a perfect base for building your palette •Replaceable tip •Ethanol-based ink dries acid-free •Permanent and non-toxic •Refillable | Check Price |
 | Art 101 Doodle and Color 142 Pc Art Set in a Wood Carrying Case, Includes 24 Premium Colored Pencils, A variety of coloring and painting mediums: crayons, oil pastels, watercolors; Portable Art Studio | •Art 101 is a leading supplier of innovative and fun artistic products with 13 years of experience providing high-quality artistic tools at an affordable price •Country of origin : China •Includes 24 Premium Core Colored Pencils which color, shade, and blend beautifully | Check Price |
 | Amazon Basics Sketch and Drawing Art Pencil Kit | •All-in-one 17-piece drawing and sketch supply kit for artists of all skill levels •Includes 6 pencils (2H, HB, H, B, 2B, 3B), 3 charcoal pencils (soft, medium, hard), and 4 compressed sketch sticks (2 charcoal, 2 conté) •Also includes 1 standard eraser, 1 kneaded eraser, 1 blender/smudge stick, and 1 dual-barrel sharpener. | Check Price |
2. Explore Your Environment
One of the best ways to find inspiration is to simply look around you. Take a walk in your local neighborhood or park, and observe the world around you. Pay attention to the colors, textures, patterns, and shapes that you see. Take photos or make sketches of interesting details that catch your eye, and use them as a starting point for your designs.
3. Use Mind Mapping
Mind mapping is a great technique for generating new ideas and concepts. Start by writing down a central word or idea, and then draw branches that represent related concepts. For example, if you’re designing a logo for a coffee shop, your central word could be “coffee,” and your branches could include concepts like “beans,” “brewing methods,” “cup designs,” and “coffee culture.” By visualizing these concepts, you may come up with new and interesting ideas that you wouldn’t have thought of otherwise.
4. Draw from Life
Drawing from life is a great way to improve your observation skills and hone your drawing abilities. Attend a life drawing class or draw everyday objects around your home or office. By drawing from life, you’ll learn to see the world in a new way, and you may discover new design ideas and concepts.
5. Look to Nature
Nature is a great source of inspiration for designers. Take a walk in a park or botanical garden, and observe the patterns, textures, and colors of plants and flowers. Use these natural elements as inspiration for your designs.
6. Experiment with Typography
Typography is a key element of graphic design, and experimenting with different lettering styles and fonts can spark new ideas. Try hand-lettering, calligraphy, or try experimenting with different font pairings to find unique combinations that stand out.
In conclusion, finding inspiration through sketching is all about exploring new ideas and pushing your creativity to the next level. By trying new techniques, exploring your environment, and collaborating with others, you can find fresh inspiration and create designs that truly stand out. Remember to stay open-minded, experiment, and most importantly, have fun with your sketching process! So, stop wasting time, start your sketching process right now!
The differences between adobe indesign and illustrator

Adobe InDesign and Illustrator are two of the most popular software programs for graphic design and publishing. While both of these applications are created by Adobe and serve a similar purpose, they differ significantly in terms of their features, capabilities, and intended use.
✦Here are the key differences between Adobe InDesign and Illustrator:
1. Purpose
The first and foremost difference between Adobe InDesign and Illustrator is their intended purpose. Adobe InDesign is primarily used for creating and publishing multi-page documents layout such as books, magazines, brochures, newsletter, email design and other printed materials. On the other hand, Adobe Illustrator is mainly used for creating vector based graphics and illustrations like -Brand identity and brand guidelines design -Packaging and label design -Social media post design -Ad Campaign post design -Logo and business card design -Stationery design -Flyer design -Vector images tracing etc.
2. Design Tools
Another significant difference between Adobe InDesign and Illustrator is the design tools that are available in each application. Adobe InDesign comes with a comprehensive set of tools for laying out text, images, and other page elements, such as tables, charts, and footnotes.
In contrast, Adobe Illustrator provides a powerful set of vector design tools, including shapes, lines, curves, and typography.
3. File Formats
The file formats supported by each software are another area of difference. Adobe InDesign supports a wide range of file formats, including PDF, EPUB, and SWF, which makes it ideal for creating digital publications.
In comparison, Adobe Illustrator primarily supports vector graphics file formats such as AI, SVG, and EPS.
4. Workflow
The workflow in Adobe InDesign and Illustrator is also different. In Adobe InDesign, you can create and manage multiple pages and have master page layouts within a single document, which makes it easy to create multi-page documents.
In contrast, Illustrator is designed for creating single-page designs and there have no master page facilities within the document.
5. Typography
Adobe InDesign is known for its extensive typography features, including paragraph styles, character styles, and Open-type font support. It also has advanced features for controlling type, such as kerning, tracking, and hyphenation.
By comparing, while Illustrator also has some typography features, they are more limited compared to InDesign.
6. Image Editing
Another key difference between InDesign and Illustrator is their image editing capabilities. InDesign has basic image editing features such as resizing, cropping, and color correction.
However, Illustrator has more advanced image editing tools such as the ability to trace bitmap images and create custom brushes.
7. Object Manipulation
Both InDesign and Illustrator have object manipulation tools, but they differ in how they work. In InDesign, you can manipulate objects by resizing, rotating, and skewing them, and adjusting their position and alignment.
In Illustrator, you can manipulate objects by editing their anchor points and paths, and applying various effects such as drop shadows and gradients.
8. 3D Graphics
InDesign has limited 3D capabilities, but it can import 3D graphics created in other applications.
In Illustrator, you can manipulate objects by editing their anchor points and paths and applying various effects such as drop shadows and gradients.
In conclusion, Adobe InDesign and Illustrator are both powerful software applications that offer different features and capabilities. Understanding the differences between these two applications can help you determine which one is best suited for your specific design needs. Ultimately, the choice between InDesign and Illustrator depends on the nature of the project, your level of expertise, and your budget.
The differences between adobe photoshop and illustrator

Adobe Photoshop and Adobe Illustrator are two of the most popular graphic design software programs in the world. While both are excellent tools for creating digital artwork, they have distinct differences that make them better suited for specific tasks. Understanding the differences between these two software programs can help you determine which one is right for your needs.
1. Motive
Adobe Photoshop is primarily used for photo editing and image manipulation. It is a raster-based program, meaning that images are made up of pixels. It is excellent for editing and manipulating photographs, creating graphics for websites and social media, and designing layouts for print or digital media.
On the other hand, Adobe Illustrator is primarily used for vector-based graphic design. Unlike raster-based programs, Illustrator creates images using mathematical equations, resulting in infinitely scalable designs. It is an ideal tool for creating logos, icons, typography, and other graphics that need to be scaled up or down without losing quality.
2. Tools
Photoshop has an extensive range of tools for editing and manipulating images, including brushes, filters, and layer masks. It also has features for retouching, color correction, and compositing.
Illustrator, on the contrary, has tools that are specific to vector design. These include shape tools, pen tools, and anchor points for precise control over paths and curves. It also has features for creating gradients, patterns, and typography.
3. Output
The output for both programs is different due to their different workflows. Photoshop is better suited for producing raster-based images for print or web use. Some examples: Photo editing, photo manipulation, photo restoration, Photo retouching, Clipping path, Mockup creation, web template creation, etc.
While Illustrator is better for producing vector-based graphics for print or digital media. Some examples: Logo, Brand identity and brand guidelines design, Packaging and label design, Social media post design, Banner design, Stationery design, Flyer design, Vector tracing, etc.
4. File Formats
Photoshop supports a wide range of file formats for images, including JPEG, PNG, PSD, and GIF.
Illustrator, alternatively, supports vector-based formats such as EPS, AI, and SVG. Both programs can also import and export various file formats.
5. Typography
Both programs have typography features, but Illustrator is better suited for creating and manipulating vector text. Illustrator has advanced typography tools, such as kerning, tracking, and ligatures, that allow for precise control over text. Photoshop also has some typography features, but they are more limited in comparison.
6. Image Resolution
Because Adobe Photoshop is a raster-based program, image resolution is an important consideration. The resolution of an image is determined by the number of pixels it contains, and higher resolutions are necessary for print work or high-quality images. Photoshop has advanced tools for adjusting and optimizing image resolution, such as upsampling or downsampling.
Illustrator, by contrast, is a vector-based program, so image resolution is not a concern. Vector graphics are made up of mathematically defined shapes, so they can be scaled up or down without losing quality.
7. Filters and Effects
Photoshop has an extensive library of filters and effects that can be applied to images, such as blurs, distortions, and color adjustments. These filters and effects are designed to work with raster-based images, and they can be applied to layers or selections.
Illustrator also has some filters and effects, but they are designed for vector graphics. These filters and effects can be used to add texture, stylize vector graphics, or apply effects to text.
In conclusion, Adobe Photoshop and Illustrator are both powerful software programs for creating digital artwork, but they have distinct differences in purpose, tools, workflow, learning curve, output, layers, file formats, color management, typography, price, image resolution, pen tool, filters and effects, integration with other Adobe software, and use cases. By understanding these differences, you can choose the right tool for your specific needs and create stunning digital artwork.
The differences between adobe Illustrator and Canva

When it comes to graphic design software, Adobe Illustrator and Canva are two of the most popular options available. Both programs have their own strengths and weaknesses, and which one you choose will depend on your specific needs and preferences.
✦ Here are some of the key differences between Adobe Illustrator and Canva:
1. User Interface
One of the most noticeable differences between Illustrator and Canva is their user interface. Illustrator has a more complex and technical interface, which can be intimidating for beginners.
On the contrary, the interface of Canva is simple and intuitive, making it a great option for those new to graphic design.
2. User Preference
User preference plays a significant role in choosing between Adobe Illustrator and Canva. Some designers prefer the technical precision and scalability of Illustrator, while others prefer the simplicity and user-friendliness of Canva. Designers who are comfortable with Adobe’s suite of software may prefer Illustrator due to its compatibility with other programs, advanced features, and ability to work with a wide variety of file formats.

On the other hand, designers who prioritize ease of use and collaboration may prefer Canva. Canva’s intuitive interface, extensive library of templates and design elements, and real-time collaboration features make it a great choice for teams that need to work together on projects.

Ultimately, the choice between Illustrator and Canva will depend on a designer’s individual needs and preferences. It’s essential to consider factors such as the type of design work you do, the size of your team, and your budget before making a decision.
3. Design Capabilities
Illustrator is a vector-based design software, which means that it uses mathematical equations to create shapes and graphics. This allows for more precise and scalable designs, making it ideal for logos, icons, branding, social media post, flyer, brochure, and other graphics that need to be resized without losing quality.
Canva, on the other hand, is primarily a template-based design software, which means that it offers pre-designed layouts and elements that users can customize to their liking.
4. Pricing
Another major difference between the two programs is their pricing.
Illustrator is part of Adobe Creative Cloud, which is a subscription-based service that starts at $20.99/month.


Canva, then again, offers both free and paid plans, with the paid plans starting at $6.49/month.
5. Integration with Other Software
Illustrator integrates seamlessly with other Adobe software such as Photoshop and InDesign, making it a great option for designers who work with multiple programs.
Canva, on the other hand, offers limited integration with other software, which can be frustrating for those who need to transfer designs between programs.
6. Learning Curve
As mentioned earlier, Illustrator’s interface can be complex and technical, which can make it difficult for beginners to learn. Canva, however, has a simpler interface and offers a variety of tutorials and resources to help users get started.
7. Collaboration Features
Illustrator does not have as many collaboration features, making it less ideal for team projects but has some plugins and extensions.
Conversely, Canva is designed for collaboration, making it an excellent choice for teams that need to work together on projects. It offers features such as shared design folders, team templates, and real-time collaboration.
8. File Formats
Illustrator is known for its ability to work with a wide variety of file formats, including EPS, AI, PDF, and SVG.
Canva, in other ways, primarily exports designs as JPG, PNG, or PDF files, making it less versatile when it comes to exporting designs.
9. Advanced Design Features
Illustrator is a powerful design software that offers advanced features such as the ability to create 3D graphics, work with perspective grids, and use advanced typography tools.
Canva, while it offers a wide variety of design elements, does not have as many advanced design features.
10. Mobile App
Illustrator does not have a mobile app, making it less convenient for mobile users.
Then again, Canva has a robust mobile app that allows users to design on the go, which is a significant advantage for those who need to work from their mobile devices.
In conclusion, both Adobe Illustrator and Canva have their own unique features and strengths. Illustrator is a powerful, industry-standard design software that offers advanced design features, precise design capabilities, and the ability to work with a wide variety of file formats. Canva, on the other hand, is a user-friendly design software that offers collaboration features, an extensive library of templates and design elements, and a robust mobile app. Ultimately, the choice between the two will depend on your specific needs and preferences as a designer.
Certainly! Here are some specific advantages of Adobe Illustrator over Canva:
Advanced Vector Editing
Customizability
Drawing Tools and Pen Tool
Blend Modes and Effects
Industry Compatibility
Extensive File Format Support
Remember, while Adobe Illustrator offers advanced features and precision, Canva has its own advantages, especially for quick and accessible design projects. Ultimately, the choice between the two depends on the specific needs, expertise, and preferences of the designer.
Canva partially support Adobe Illustrator (AI) files as an importable file format. Canva primarily focuses on providing a user-friendly web-based design platform with its own proprietary file formats. However, Canva does offer the option to import and work with other common image file formats such as JPEG, PNG, and SVG.
It’s important to note that exporting an Illustrator file to a raster format like PNG may result in a loss of vector scalability. If retaining the vector scalability is important, saving the file in SVG format would be a better option as it preserves the vector nature of the design.
Canva is a useful tool for simple design tasks, but it lacks the expertise, creativity, and strategic thinking that professional graphic designers bring to the table. Graphic designers are essential for complex projects, customized designs, maintaining brand consistency, and delivering impactful visual communication.
Yes, graphic designers can use Canva as one of the tools in their design workflow. While Canva is often associated with non-designers or individuals without extensive design experience, professional graphic designers may utilize Canva for certain purposes. They might use Canva for quick mock-ups, simple designs, or as a starting point for design concepts. However, graphic designers typically rely on a combination of tools, including industry-standard software like Adobe Illustrator, Photoshop, or InDesign, to create more sophisticated and customized designs. Canva can be a valuable addition to a graphic designer’s toolkit, offering convenience and a wide range of templates for certain design tasks.
es, many big companies and organizations use Canva as part of their design workflow. Canva offers a user-friendly platform with a wide variety of templates, stock images, and design elements that can be customized to create visually appealing graphics. It provides an accessible and efficient solution for creating social media posts, presentations, marketing materials, and other design assets.
Canva, as a web-based design platform, utilizes a combination of programming languages for its development and functionality. The specific programming languages used by Canva may include:
JavaScript
HTML/CSS: HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets)
Python
Other technologies: Canva may also utilize frameworks and libraries such as React, Angular, or Node.js, which are commonly used in modern web development.
It’s important to note that the exact programming languages and technologies used by Canva may not be publicly disclosed, and the platform’s development stack may have evolved or changed over time.
While Canva is primarily a design platform used to create graphics and visual content, there are several ways you can potentially earn money with Canva:
1. Freelance Design Services: If you have design skills and expertise, you can offer your services as a freelance graphic designer using Canva. Create custom designs, templates, or social media graphics for clients and charge a fee for your design services.
2. Selling Templates: You can create and sell customizable templates on platforms like Etsy or your own website. Design templates for social media posts, presentations, invitations, or any other popular design category, and market them to individuals or businesses looking for ready-made designs.
3. Print-on-Demand Products: Canva has integration with print-on-demand services like Printful, where you can create and sell your designs on various products such as t-shirts, mugs, or phone cases. Design your graphics on Canva, upload them to the print-on-demand platform, and earn a profit from each sale.
4. Digital Products: Create digital products like ebooks, workbooks, or design resources using Canva. These products can be sold online through platforms like Gumroad or your own website.
5. Affiliate Marketing: Canva has an affiliate program that allows you to earn a commission by promoting Canva’s premium subscriptions or other related products. Sign up for the Canva affiliate program and generate income by referring customers to Canva.
It’s important to note that the specific method you choose to earn money with Canva depends on your skills, creativity, marketing strategies, and the demand for your products or services. Additionally, it’s crucial to review Canva’s terms of use and any applicable licensing restrictions when monetizing your designs created on the platform.
Yes, you can sell your Canva designs on Etsy, provided you comply with Etsy’s policies and any applicable licensing restrictions. Here are a few steps to consider:
1. Create Unique Designs: Using Canva, design unique and original graphics that are not in violation of any copyright or licensing restrictions.
2. Customize and Personalize: Make sure to customize and personalize the designs to make them unique to your brand or style. Avoid using Canva’s pre-made templates or elements without modification, as they may not meet the criteria for originality.
3. Check Licensing Terms: Review the licensing terms of any Canva elements or graphics you use in your designs. Ensure that you have the appropriate rights and permissions to use and sell those elements commercially.
Create High-Quality Listings: Take high-resolution screenshots or export your Canva designs in a suitable format for listing on Etsy. Craft compelling descriptions and present your designs attractively.
4. Describe Usage Rights: Clearly communicate the usage rights of your Canva designs in the Etsy listings. Specify whether the designs are for personal use only or can be used for commercial purposes.
5. Comply with Etsy Policies: Familiarize yourself with Etsy’s seller policies, intellectual property guidelines, and any other relevant rules to ensure compliance.
Remember, while Canva can be a useful tool for creating designs, it’s important to ensure that your designs are original and comply with licensing requirements. If you have any concerns or questions about selling Canva designs on Etsy, it’s advisable to consult Canva’s support, review Etsy’s guidelines, or seek legal advice for further clarification.
Brand Identity VS Brand Style Guidelines

Brand identity is the overall visual and emotional representation of a brand, which includes the logo, imagery, letterhead, envelope, social media identity including Facebook, Twitter, Instagram, LinkedIn cover page, and other visual elements that help define and differentiate the brand from its competitors. It encompasses the brand’s personality, values, and attributes, and should be consistent across all touch-point to create a strong and recognizable brand image.
A brand style guide, on the other hand, is a set of guidelines that defines how the brand identity should be used in various applications, such as marketing materials, website design, packaging, social media, and other brand touch points. It outlines specific rules and recommendations for using the brand’s visual and verbal elements, such as the preferred logo usage including vertical and horizontal orientation, logo sizes, color palette, typography, tone of voice, and messaging guidelines. The style guide helps ensure consistency and accuracy in all brand communications and helps maintain the brand’s integrity and equity.
In summary, brand identity is the visual and emotional representation of a brand, while a brand style guide is a set of guidelines that defines how the brand identity should be used in various applications to maintain consistency and accuracy.
Top 7 Logo Types | Marks and their uses

Logos are an essential part of any brand’s identity. They serve as a visual representation of the brand and help customers recognize and remember it. There are various types of logos, each with its unique characteristics and uses. Here are seven of the most common types of logos:
1. Word mark
This is a type of logo mark that highlights the name or a portion of the name of a company. The best word mark indicates the legible word(s) with distinctive font characteristics and may integrate abstract elements or pictorial elements. This type of logo is highly used for a new company/business formation.

2. Letter mark
This is a type of logo mark that only highlights the initial letter of the company/business name. The letter is always a unique and proprietary design that consists of significant personality and meaning. This type of logo is highly used for branding a company/business.

3. Pictorial mark
This is a type of logo mark that symbolizes an icon or recognizable image that is related to its company/business name, vision, or mission. This type of logo is highly used for a company/business that is already established or in a maturity stage.

4. Abstract mark
This is a type of logo mark that uses visual form to convey a big idea or hidden meaning. This mark, by its nature, can provide strategic ambiguity, and work effectively for large companies and especially effective for service-based and technology companies.

5. Combination mark
A combination mark is a logo mark that is a combination of a letter mark and an icon /abstract/ Pictorial mark. This type of logo is highly used for a company that is in a growth stage.

6. Signature mark
A signature logo is a company logo made up primarily of the name of the brand written in cursive hand lettering or calligraphy-style typography. This is especially true if you have a new business and want to make yourself known. It should be noted that this type of logo is better suited for companies that have relatively short names.

7. Emblem
An emblem is a trademark featuring a shape that is connected to the name of the organization and consists of a font inside a symbol that thinks badges, seals, and crests. The elements are never isolated. Emblems look terrific on a label, package, as a sign, or as an embroidered patch on a uniform. This is especially true if you have a new business and is especially effective for label and packaging companies.